[Step 2 von 2] Aufbau
Den Hebel zum ActionScripting innerhalb eines Flash-Movies muß man an verschiedenen Stellen ansetzen. Insbesondere als Anfänger hat man Mühe den Zusammenhang zwischen Film-Aufbau und ActionScript zu durchschauen. Gewisse Funktionalitäten stehen nur bestimmten Elementen zur Verfügung
Es ist durchaus praktisch wenn man sich anfangs immer nach einem bestimmten Aufbau als Basis richtet. Deswegen wollen wir am Anfang des zweiten Steps einen intensiven Blick auf die Timeline (Zeitleiste) werfen.

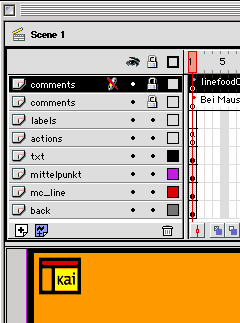
Von oben nach unten: Zwei Layers
Comments sind mit mit Erläuterungen zum Flash-Film versehen. Die Erläuterungen werden im Frame-Window einfach als Text in einem Label geschrieben.Im Layer
Labels liegen alle Labels die man als Markierungen verwendet. In diesem Film gibt es keine Markierungen, deswegen lasse ich die Ebene einfach leer (Ja, ja ich weiß, eigentlich könnte ich die Ebene weglassen, aber hier geht es hehre Prinzip!).Layer "Actions"
Im Layer
Actions schreibe ich Actions die sich auf den gesamten Flash-Film auswirken wie zum Beispiel fscommand("allowScale", false); der bewirkt daß der Film nicht skaliert werden kann. Der zweite Verwendungszweck sind allgemeine Funktionen auf die von mehreren Stellen aus zugegriffen wird. Das können zum Beispiel mathematische Funktionen sein.Hier und heite belasse ich es bei
Diese bewirken daß der Flash-Film nur in Originalgröße abgespielt wird.
fscommand ("fullscreen", "false");
fscommand ("allowscale", "false");
stop ();Diese bewirken daß der Flash-Film nur in Originalgröße abgespielt wird.
stop() verhindert daß der Film immer in der Timeline rotiert und die fscommands ausführt. Alles an Dynamik in unseren Film basiert auf Mausbewegung oder MovieClips.Layer "txt"
Hier sind nur das Logo sowie das Textfeld mit der Anzeige der Anzahl der Linien plaziert.
Layer "Mittelpunkt"
Auch diese Ebene ist schnell beschrieben: Sie enthält nur ein graphisches Element: den Mittelpunkt. Ohne tiefere Bedeutung.
Layer "mc_line"
Damit stoßen wir zum Nukleus des Films, der Schaltzentrale des Flash-Movies, dem Höhepunkt dieses zweiten Steps.
Drei Dinge stecken in dieser Ebene: Das MovieClip "
mc_line", oder besser gesagt eine Instanz dieses MovieClips, ActionScripts im MovieClip (Frame Actions) selber und ActionsScripts angehängt an die Instanz des MovieClips (Object Actions) im Layer.
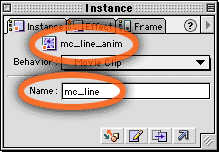
Die Instanzen sind etwas was gerade Anfängern die eher aus der Grafik kommen, Abstraktionsvermögen abfordert. Wenn wir ein Objekt aus der Library (Bibliothek) in ein Layer der Timeline ziehen, befindet sich in der Timeline nicht das MovieClip selber, sondern eine "Instanz" der wir zudem einen eigenen Namen geben können. In der Abbildung des Instanzen-Fensters sehen wir im oberen Kringel den Namen des MovieClips und im unteren Kringel geben wir der Instanz einen eigenen Namen, damit wir die Instanz später via ActionScript ansprechen können ("Hallo, du schöne kleine Instanz, wollen wir heute zusammen einen trinken gehen?").

Links: MovieClip
Rechts: Instanz
Eine Instanz ist eine Art Kopie des Clips. Wir sind in der Lage einige Eigenschaften der Kopie zu ändern ohne das Original-Element zu verändern. Umgekehrt wirkt sich aber jede Änderung des MovieClip auch auf seine Instanzen aus.
Bei der bemühten Suche nach einer Analogie, ist mir eigentlich nur ein Beispiel eingefallen:
Ein Fernsehsender strahlt einen Film (MovieClip) aus. Viele verschiedene Fernseher zeigen den Film an. Die Fernsehzuschauer können an der Helligkeit oder Kontrast ihres Fernseher (Instanz) rumspielen, ohne daß der Film im Fernsehsender dadurch verändert wird. Wenn aber der Sender beschließt den Film zu verändern, ihn z.B. zu verkürzen, werden alle Fernseher den veränderten Film sehen.
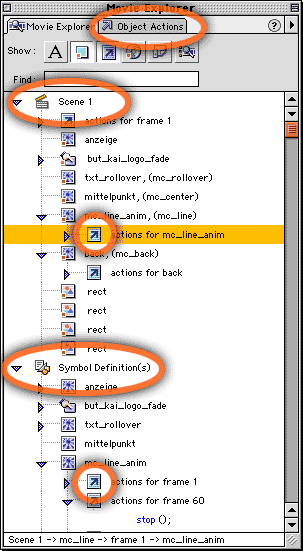
Den Unterschied zwischen Objekten in der Bibliothek wie MovieClips und deren Instanzen in der Zeitleiste, ist von daher wichtig, weil sie uns verschiedene Optionen zum Ablegen von Scripts liefern. Wer zwar weiß wo er Scripts hinpacken will, sich aber nicht sicher ist wie er dieses erreicht, arbeitet am besten mit dem "
Movie Explorer".
Wenn, wie im Screenshot zu sehen sind, die entsprechenden beiden Buttons gedrückt sind (bei "Show:"), sind im Movie-Explorer alle Objekte (z.B. MovieClips) und alle Instanzen der Objekte, inklusive der ActionScripts zu sehen.
Die Instanzen sind im Explorer unter "Scene" gelistet, im Screenshot also in der oberen Hälfte. Wer ActionScript an eine Instanz anhängen will, wählt im Explorer eine Instanz aus. Das Script-Tab (im obersten Kringel zu sehen) ändert sich zu "
Object Actions". Dieses Tab können wir nun anklicken und im dortigen Fenster dann unsere Zeilen eingeben. Im Screenshot ist unsere mc_line-Instanz mit orange unterlegt.Die MovieClips und anderen Objekte sind im Explorer in der unteren Hälfte gelistet, unter "
Symbol Definition". Wer ActionScripts in die Frames der MovieClips hineinschreiben will, wählt hier eines der Objekte aus. Das rechte Tab ändert sich zu "Frame Actions".So kann der Explorer einem helfen den richtigen Ort für die Scripts zu finden.
MovieClip "mc_line_anim"
Das MovieClip "mc_line_anim" besteht aus der im vorigen Step erläuterten Linie. Dieser Clip wurde noch um eine Animation garniert: Die Linie ist nicht einfach da, sondern "wächst" vom Startpunkt zum Endpunkt. Das ist sehr einfach: Der Linien-Clip ist 60 Frames lang. Im letzten Frame ist die Linie vollausgezogen, im ersten Frame hingegen fast komplett auf den Startpunkt zusammengeschrumpft. Den Rest macht "Motiontweening" für uns.
Von diesem MovieClip wurde nun ins "
mc_line"-Layer eine Instanz gezogen, und diese im "Instance"-Fenster in "mc_line" benannt.ActionScript im MovieClip "mc_line_anim"
Das MovieClip "mc_line_anim" besitzt eine Ebene mit Actions. Und dort habe ich einige Funktionen reingeschrieben, die dem Klonen und Ziehen der Linie dienen. Warum habe ich sie hier reingepackt? Da es sich um Funktionen handelt, kann ich diese ActionScripts nicht an einen MovieClip anhängen ("
Object Actions"), kann sie nur als "Frame Actions" in einen Frame reinschreiben. Ich hätte sie auch irgendwo in unserer Haupttimeline anlegen können. Aber übersichtlicher finde ich wenn die die Linien betreffenden Funktionen sich im Linien-MovieClip befinden.Es befinden sich zwei Funktionen als Frame Actions im ersten Frame des MovieClips abgelegt. Die Funktionen kennen wir schon vom ersten Step:
startDrawing() und createLine(). startDrawing() legt eine Art Schalter um und läßt unseren Flash-Film dann mit dem Zeichnen beginnen. Und createLine() klont unseren Linien-Clip und positioniert ihn korrekt.ActionScript in Instanz "mc_line"
Eine Reihe von Scripts sind an die Instanz des MovieClips angehängt ("
Object Actions"). Diese Scripts greifen "Events" auf, also Ereignisse die von der Instanz und der Maus ausgelöst werden.onClipEvent(load) wird abgearbeitet zu Beginn des Films, wenn die Instanz geladen wird. Dient der Initialisierung der Variablen.onClipEvent(mouseMove) wird abgearbeitet wenn die Maus sich bewegt. Wenn sie sich schnell genug bewegt, wird der Linien-Clip geklont.onClipEvent(mouseDown) und onClipEvent(mouseUp) speichern zwecks späterer Verwendung bei Mausklicks die Position des Mauszeigers ab.Im einzelnen sehen die Codestücke so aus:
Code
onClipEvent (load) {
linecounter = 0;
doDraw = 0;
oldMouseX = 0;
oldMouseY = 0;
}Es handelt sich um vier Variablen die hier "genullt" werden. Der Zähler unserer Linienklons, der Schalter zum Starten des Zeichnens sowie zwei Variablen für die Mausposition.
Code
onClipEvent (mouseMove) {
if (doDraw == 1) {
if ((Math.abs(oldMouseX - _root._xmouse) > 10) ||
(Math.abs(oldMouseY - _root._ymouse) > 10)) {
createLine(p1x, p1y,
_root._xmouse, _root._ymouse);
oldMouseX = _root._xmouse;
oldMouseY = _root._ymouse;
}
}
}Unser Flash-Film soll von der Funktionalität so beschaffen sein das bei Mausbewegungen Linien vom Klickpunkt in Richtung Mauscursor gezogen werden. Wenn sich also die Maus bewegt, soll in regelmäßigen Abständen die Mausposition genommen werden und als Endpunkt für unsere Linien-Zeichnen-Funktion
createLine() genommen werden. Da dabei permanent MovieClips geklont werden, machen wir eine Einschränkung damit die Anzahl der Klons nicht überhand nimmt: Die Maus muß sich nicht nur bewegen, sondern auch ein gewisses Mindestmaß an Bewegung haben.Das Script wird also nur bei dem Ereignis
mouseMove ausgeführt, wenn sich also die Maus überhaupt bewegt. Dann kommt gleich eine weitere Sperre: Nur wenn doDraw auf eins geschaltet ist, machen wir weiter. Wenn doDraw noch auf Null steht, wurde noch nicht geklickt, haben wir also noch keinen Startpunkt für unsere Linien. Damit greifen wir also die Variable aus der Funktion startDrawing wieder auf.Nächste Sperre: Nur wenn sich die Maus heftig genug bewegt, wird eine weitere Linie gezeichnet. Dazu wird die aktuelle Mausposition (
_xmouse und _ymouse) mit der Mausposition beim letzten Linienzug verglichen (oldMouseX und oldMouseY). Und nur wenn die Maus in der x- oder y-Richtung um mehr als 10 Pixel bewegt wurde, zeichnen wir eine neue Linie. Die Math.abs-Funktion läßt übrigens bei der Berechnung das Vorzeichen wegfallen, und daher ist es egal ob die Bewegung um zehn Pixel nach "rechts" oder "links" erfolgt ist.Wenn alle diese Sperren erfolgreich passiert wurden, wird mit
createLine() die Funktion zum Linien-Zeichnen aufgerufen, die wir auf der vorigen Seite in aller Ausführlichkeit besprochen haben. Die Funktion createLine() steckt ja im MovieClip selber. Start- und Endpunkte werden übergeben, Linien-MovieClip wird geklont, positioniert und dann skaliert.Abschließend wird die "alte" Mauskoordinate aktualisiert.
Code
onClipEvent (mouseDown) {
p1x = _root._xmouse;
p1y = _root._ymouse;
}
//
onClipEvent (mouseUp) {
oldMouseX = _root._xmouse;
oldMouseY - _root._ymouse;
startDrawing();
}Der Startpunkt der Linien wird durch einen Mausklick (mouseDown) festgelegt.
Wenn die Maustaste losgelassen wird (
onClipEvent (mouseUp)), wird ein zweites Duo Variablen mit Werten gefüllt: oldMouseX und oldMouseY. Wie bereits oben erwähnt dienen sie als Anhaltspunkt ob die Maus sich weit genug bewegt hat.Am Ende des Code-Blocks wird eine Funktion aufgerufen, die im MovieClip
mc_line steckt: startDrawing. Diese legt eine Art internen Schalter um und startet dadurch die permanent Abfrage der Mausposition.Layer "back"
Diese Ebene besitzt ein graues Rechteck welches so groß wie die Bühne ist. Das Rechteck ist ein MovieClip. Sinn und Zweck des ganzen: Wenn dieser Clip geladen wird, wird ein Script ausgelöst (
onLoad) das man gut zur Initialisierung von Variablen in der Szene benützen kann.Da das MovieClip auf dieser Ebene so groß wie die Bühne ist, kann man die Maße des Clips auch benützen um die Maße der Bühne herauszufinden. Ansonsten gilt auch hier: Es steht einiger Kram drin den wir hier nicht gebrauchen werden.
Es läuft!
Und damit wären wir jetzt soweit das wir in Flash schon was vorzeigen können.
Hier gibt es die Source-Datei, und im Fenster drunter gibt es den fertig kompilierten Flash-Film [Flash 5 vonnöten].