Dreamweaver MX -- Templates mit Wenn und Aber
Index
Vorwort
Die neuen Optionen im Template
Das Prinzip der 'optional regions'
Sitenavigation -- Die Praxis
Die Template-Variable
Was macht eine 'Variable' in einen Template?
Die optionale Region
Umsetzung von 'optional regions' in der Beispielsite
Nested Templates
Das Prinzip der 'nested templates'
Die Subnavigationslösung
Umsetzung von 'nested templates' in der Beispielsite
Gesamtbild
Resümee
Download
Beispieldateien zum Herunterladen
Addentum
Ergänzende Informationen zu "nested Templates" und Template-Variablen
FAQ
Fragen und Antworten zu den Dreamweaver-Templates
Links
Sammlung von Links mit ergänzenden Informationen
Bei all den Nebelkerzen und Feuerwerk die Macromedia mit Erscheinen von Dreamweaver MX um "buzzword-kompatible" "Internet Applications", "next generation development", "multiple technology development environment" gezündet hat, sind einige wirklich nützliche neue Features unterm Tisch gefallen. Leider auch in den Dokumentationen.
In dem folgenden Text gehe ich auf eine Anwendung der "Nested Templates" und "Optional Regions"-Features ein, um Site-Navigationen mit Templates aufzubauen.
Nachtrag 20021130: Passend zu dem Text habe ich einige Beispieldateien in ein ZIP-Archiv zum Herunterladen zusammengestellt. Mehr dazu am Ende des Textes.
Ich arbeite mit der englischen Version von Dreamweaver MX. Die entsprechenden deutschen Begriffe sollten sich aber leicht finden lassen.

Der Handcoder und Dreamweaver
Als überzeugter "Handcoder" habe ich "WYSIWYG"-Tools zur Produktion von Websites nur in der Konzeptionsphase, oder "quick'n'dirty" zum schnellen Testen benützt.
Einige neue Features in der im Sommer 2002 erschienenen Version vom Dreamweaver (DW MX) sind aber potentiell so mächtig, dass DW MX sich anschickt neue Arbeitsfelder in meinem Workflow zu übernehmen.
Das Erstellen einer Navigation per Hand, ist immer mühselig. Zwar ist die Navigation in ihrem Ausgangszustand schnell in alle Seiten reinkopiert. Per Hand müssen aber dann Seite für Seite die aktivierten Menüpunkte in der Navigation verändert werden. Bei Sites mit Navigationen die teilweise 3 Ebenen tief war, kein Spaß.
Und genau hier kommt DW MX in weißem Leder und auf seinen Schimmel herangeritten und verheißt mit seinen schachtelbaren Vorlagen ("nested templates") und den bedingten Regionen ("optional regions") Arbeitserleichterung.
#: Die neuen Optionen im Template

Abb.1: Im Template
ist eine Region als
"editierbar" definiert.
Ausgangspunkt sind Templates (Vorlagen). Für detailliertere Einweisungen in Sachen Templates verweise ich auf die On- und Offline-Hilfe von Dreamweaver, oder entsprechende Dokumente auf der Macromedia-Site [1].
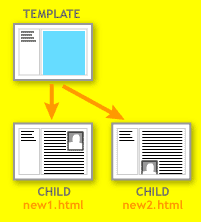
Kurz gesagt: Templates sind HTML-Seiten die von Dreamweaver als Blaupause für zu generierende HTML-Seiten (sog. "childs", also "Kinder" des Templates) genommen werden. Wenn man das Template verändert, verändern sich nach dem "Aktualisieren" auch alle "child"-Seiten des Templates.

Abb.2: Aus dem Template werden die
HTML-Seiten generiert. Die
"editierbaren" Bereiche können
dabei eigene Inhalte besitzen
Die "child"-Seiten selber sind aber normalerweise in Dreamweaver nicht veränderbar, das Editieren durch DW MX gesperrt. Um Bereiche unabhängig vom Template gestalten zu wollen, müssen diese Bereiche im Template freigegeben werden. "Regions" nennen sich diese definierte Bereiche innerhalb eines Templates, und können auf "editable" gestellt werden (Abb.1). Solche Bereiche sind dann in den generierten Seiten veränderbar (Abb.2).
"Optional regions" sind nun Bereiche eines Templates die nicht immer in den "childs" mitgeneriert sind. Je nach Inhalt einer vorher definierten Variable, wird der Bereich mit auf die zu generierende Seite eingebaut, oder eben nicht. Daher "optional".
Das Problem mit der Navigation

Abb.3: Linke Spalte
mit Navigation,
rechte Spalte für
den Content.
Das Prinzip der Templates kann in einer Site für den Bau einer Navigation genutzt werden. Ein erstes Template verfügt über den Grundaufbau einer Standard-Seite der Site. Eine Tabelle mit zwei Spalten. In der linken Spalte die Navigation, die zwar quer durch die ganze Site identisch ist, aber von Seite zu Seite in unterschiedlichen Zuständen gezeigt wird. Die rechte Spalte fasst den Inhalt. Da der Inhalt sinnigerweise von Seite zur Seite unterschiedlich ist, wird diese Spalte im Template als "editable region" definiert. In den aus dem Template generierten "childs" wird dann der Content in die "editable region" eingebaut.

Abb.4: Drei Menüpunkte:
"Red", "Green", "Blue"
Betrachten wir anhand eines abstrakten Beispiels wie "optional regions" uns bei Navigationen helfen können. Eine Hauptnavigation mit drei Menüpunkte (Abb.4):
"Red" -- "Green" -- "Blue"
Wenn man auf Rot klickt, soll auf die Seite "
red.html" gesprungen werden, und dort soll der rote Menüpunkt im aktiven Zustand zu sehen sein.
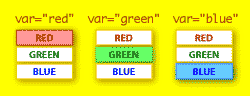
Abb.5: Je nach Inhalt von
var soll ein andererButton aktiv angezeigt werden.
Für "optional regions" wird im Template eine Template-Variable
var definiert. Vom Template werden die "childs" "red.html", "green.html" und "blue.html" generiert. In den "childs" verändert man den Wert von var. In der Seite "red.html" setzt man var auf "red", usw., usf. (Abb.5)Wenn das Template aktualisiert wird, und die "childs" neu vom Template generiert wird, schauen die "optional regions" nach dem Inhalt der Variable, vergleichen sie mit einem Wert und reagieren darauf durch Aufspielen der "region" in das "child", oder eben durch Nicht-Aufspielen.
Im Template steht eine "optional region" mit dem aktiven "Rot"-Button, und eine "optional region" die den inaktiven "Rot"-Button beeinhaltet. Die erste Region wird eingespielt, wenn die Template-Variable den Wert "
red" enthält. Für das Template das Zeichen dass es sich dabei um die Webseite "red.html" handelt, also die Navigation sinnigerweise mit aktiven "Red"-Button eingespielt wird. Die zweite Region wird eingespielt, wenn der Vergleich ergibt dass die Variable den Wert "red" nicht enthält.#: Sitenavigation -- Die Praxis
Als Beispiel nehme ich eine Site die ich "pro bono" (also für eine warme Mahlzeit) für eine Bekannte gemacht habe, die ein Fortbildungsinstitut für Kosmetik und Hairstyling betreibt. In der Hauptnavigation tauchen fünf Punkte auf:
home -- seminare -- infos -- kontakt -- impressum. Der Menüpunkt "seminare" enthält Unterpunkte wie "hairstyling", "visagistik", "business know-how" etc...
Abb.6: Screenshot Homepage
Der erste Schritt ist ein Template für das Layout der Site, inklusive der Hauptnavigation zu basteln. Die grobe Aufteilung des Layout: eine unveränderliche Kopfzeile, eine schmale Navigationsspalte links, eine breite und frei veränderbare Inhalts-Spalte rechts. Die Navigationsspalte soll je nach Webseite, den Menüpunkt aktiv schalten, in dem man sich gerade befand.
Wie in den Absätzen vorher erwähnt, setzen sich "optional regions" aus zwei Komponenten zusammen: der Template-Variable, und der optionalen Region selber, die die Variable auswertet.
#: Die Template-Variable

Abb.7: Template-Variable im HEAD-Bereich
Abbildung 7 zeigt die Definition der Template-Variable im Template. Die Variable wird in dem
HEAD-Bereich reingeschrieben. Der Befehl lautet <!-- TemplateParam name="theName" type="text" value="home" -->Wie alle Templatebefehle, ist auch der Befehl zum Anlegen einer Variablen (bzw. "Parameter") als HTML-Kommentar angelegt, wird also mit
<!-- eingeleitet, und --> beendet. Der eigentliche Befehl lautet TemplateParam und wird von drei Attributen begleitet:name, dem Namen der Variablentypelegt fest mit "was" die Variable gefüllt wird. Eine Zahl, einer Zeichenfolge o.ä.. Als Variablen-Typen gibt esboolean(erlaubt ist nur "true" oder "false"),text(Zeichenfolge),number(Zahl),color(Farbe wie#ffffff) undurl(Webadresse).valueist dann der eigentliche Inhalt der Variablen
In unserem Beispiel "liest" sich der Template-Befehl: Lege ein Template-Parameter namens "
theName" fest, und setze sie auf den Wert "home".
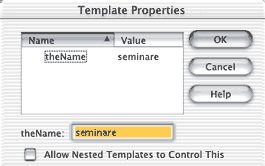
Abb.8: Template-Properties
Das Template-Parameter wird zwar im Template vorgegeben, aber die Variable bleibt in allen "childs" veränderbar. Dort kann der jeweils für das "child" nötige Wert eingesetzt werden. Im Beispiel unserer Site würden wir in "home.html" "
home" einsetzen, in "seminare.html" "seminare" usw...Die Variable kann man entweder direkt im Code verändern, oder via dem Menübefehl
Modify -> Template Properties... (Abb.8)#: Die optionale Region
Damit die Buttons der Navigationsleiste jeweils den richtigen "Status" anzeigen, wird jeder Button der Navigationsleiste in seine eigene "optional region" gepackt. Nochmals, weil es so wichtig ist: jeder Button bekommt für alle seine "Stadien" jeweils eine eigene "optional region". Nicht nur der normale "seminare"-Button, sondern auch der aktivierte "seminare"-Button!
Über die Abfrage un den Vergleich der Variablen
theName wird dann für jeden Button geregelt ob er angezeigt wird oder nicht. Im Falle des "seminare"-Button gibt es eine "optional region" für den aktivierten Button, die auf die Seite eingespielt wird, wenn theName den Wert "seminare" enthält. Eine zweite "optional region" mit dem inaktiven Button wird auf die Seite eingespielt, wenn theName nicht das Wort "seminare" enthält (Abb.9).
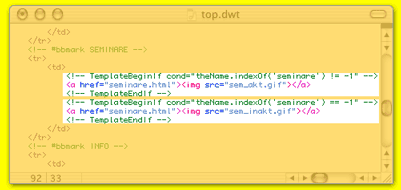
Abb.9: Codeausschnitt (vereinfachter Code!)
mit zwei optional regions
Eine "optional region" wird durch zwei Template-Befehle "eingeklammert". Der Anfang wird durch
TemplateBeginIf eingeleitet, und das Ende der "optional region" wird mit TemplateEndIf eingeläutet. Der TemplateBeginIf-Befehl enthält die genaue Bedingung mit was eine Variable verglichen wird.<!-- TemplateBeginIf cond="theName.indexOf('seminare') != -1" -->Der TemplateBeginIf-Befehl enthält das Attribut
cond, das in Anführungszeichen die Bedingung in JavaScript-Schreibweise enthält. In unserem Beispiel wird überprüft ob die Variable theName das Wort "seminare" enthält. Die Suche nach dem Wort geschieht durch den Befehl "indexOf". theName.indexOf() gibt als Wert den genauen Aufenthaltsortes des gesuchten Wortes wieder (ab dem wievielten Buchstaben in der Zeichenkette). Sollte das gesuchte Wort nicht vorhanden sein, gibt theName.indexOf den Wert -1 zurück.Die Bedingung sucht also in der Variablen "
theName" nach dem Wort "seminare" und fällt dann positiv aus, wenn der Wert gefunden wird ("ungleich 'nicht gefunden'", also: "ungleich -1", in JavaScript: != -1).Und nur wenn die Bedingung positiv ausfällt (also "wahr ist"), wird alles was sich in dieser Region befindet, auch auf die zu generierende Seite eingespielt. In unserem Fall ist es der aktive Seminare-Button.
Gleich nach dieser Region, kommt die Region für den inaktiven Seminare-Button, der folgende Bedingung enthält:
<!-- TemplateBeginIf cond="theName.indexOf('seminare') == -1" -->.Hier ist die Bedingung dass das Wort "
seminare" nicht in theName gefunden wird ("indexOf() gleich -1", "== -1")
Abb.10: Designansicht Dreamweaver
Die Bedingungen in beiden aufeinanderfolgenden "optional regions" schliessen sich also gegenseitig aus. Entweder ist die eine oder die andere Bedingung war. Also wird entweder die eine oder die andere "optional region" in das "child" eingespielt. Entweder der eine, oder der andere Button von "seminare" angezeigt wird. Nach diesem Prinzip wird auch mit allen anderen Buttons in der Navigationsleiste verfahren.
Abbildung 10 zeigt die Navigation in der Designansicht von Dreamweaver nach getaner Arbeit. Zu sehen sind die von DW eingeblendeten Bedingungen der "optional regions".
Dieser Ansatz unterscheidet sich von dem in den Dokumentationen von Macromedia eingeschlagenen Weg in einer ganz wichtigen Hinsicht. Macromedia vereinfacht die Geschichte in dem "
indexOf()" weggelassen wird. Die Template-Variable wird also auf exakte Gleichheit überprüft.Der Vorteil des Ansatzes mit
indexOf() offenbart sich, wenn man an die Unterschiede denkt. Macromedias Methode würde das Wort "rot" in dem Wort "hellrot" nicht finden! Mit indexOf() wird auch ein Bestandteil innerhalb eines größeren Wortes gefunden! Und genau das ist die große Vereinfachung für den Bau von Navgiationen mit Subnavigationen!Das Subnavigations-Problem
Wenn wir uns einen Button in der Subnavigation betrachten, z.B. "Hairstyling" für den Menüpunkt "Seminare", dann muss das Template beim Button der Subnavigation drei Bedingungen erkennen:
- Button "Hairstyling" sichtbar, aber inaktiv (wenn Menüpunkt "Seminare aktiv")
- Button "Hairstyling" aktiv (wenn Menüpunkt "Seminare" und Untermenüpunkt "Hairstyling" aktiv)
- Button "Hairstyling" nicht sichtbar (wenn ein anderer Menüpunkt als "Seminare" aktiv).
Ein Teil der Lösung ist der von mir eben vorgeschlagene Vergleich der Template-Variable mit
indexOf(). Wenn in der Seite "hairstyling.html" das Template-Parameter den Wert "hairstylingseminare" besitzt, erkennt die "optional region" des "Hairstyling"-Buttons, dass es nun aktiv sein sollte, und auch der "Seminare"-Button erkennt seinen "aktiven" Zustand!Das ist aber nur ein Teil des Problems! Denn aus Sicht des "Hairstyling"-Buttons muss es wissen wann es inaktiv eingeblendet werden sollte (wenn man sich nämlich im Seminar-Bereich der Site befindet) und wann es gar nicht eingeblendet werden sollte (weil man sich außerhalb des Seminar-Bereiches, ganz woanders auf der Site befindet). Bei beiden Zuständen wäre das Wort "
hairstyling" nicht in der Template-Variable zu finden, so dass die Unterscheidung anders stattfinden muss.Zwei Lösungswege bieten sich an. Der direkte Weg wäre die Verknüpfung von mehreren Bedingungen miteinander. Umgangssprachlich sähe das so aus:
- Variable enthält "
hairstyling": Aktiver Zustand des "Hairstyling"-Buttons - Variable enthält "
seminare" und Variable enthält nicht "hairstyling": Inaktiver Zustand des "Hairstyling"-Buttons - Variable enthält nicht "
seminare" und Variable enthält nicht "hairstyling": "Hairstyling"-Buttons wird gar nicht eingespielt.
Mir gefällt diese Lösung nicht. Zum einen möchte ich dem neuen Feature "optional regions" noch nicht so etwas komplexes zumuten. Zum anderen würde das Ablegen aller Subnavigations-Elemente in einem riesigen Template, jenes Template auch recht "fett" machen. Und meine Lebenserfahrung mit Computern sagt mir: nie etwas zu komplex oder zu fett machen. Es bringt doch nur Probleme mit sich.
Wozu auch, gibt es doch eine Lösung die eleganter und flexibler ist: verschachtelte Vorlagen, oder wie man im deutschen zu sagen pflegen...
#: Nested Templates
Bislang kannten wir den Erstellungsprozess der Seiten so: Ein Template generierte beim Starten der "Update"-Funktion HTML-Seiten von sich, sog. "childs". Wurde ein Template verändert, veränderten sich nach dem "Update" auch die "childs". Eine "child"-Seite selber konnte nur an im Template definierten Stellen ("editable regions") bearbeitet werden (in den Abb. Bblau).
Die "nested templates" ("verschachtelte Vorlagen") schieben in diesen Workflow eine weitere "Template-Ebene" dazwischen. Ein Template generiert nun erst ein Template welches dann erst "childs" erzeugt.

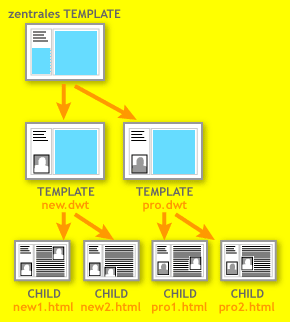
Abb.11: Ineinanderverschachtelte Templates
Abbildung 11 macht deutlich was gemeint ist. Ein zentrales Template definiert das grobe Layout, und lässt zwei Bereiche "editierbar": den Inhaltsbereich (wie gehabt), und -- neu -- einen Bereich in der Navigationsspalte um ein Submenü unterzubringen (blauer Bereich linke Spalte).
Vom zentralen Template wird für jedes unterzubringendes Submenü ein Template generiert, ein sog. "nested template". In der Abbildung: "
new.dwt" und "pro.dwt". In "new.dwt" setzen wir im editierbaren Bereich der linken Spalte eine Subnavigation für den "new"-Bereich der Site. Parallel können wir in "pro.dwt" eine andere Subnavigation für den "Pro"-Bereich der Site einsetzen.Alle normalen Webseiten würden nun vom zentralen Template erzeugt werden. Alle Seiten des New-Bereiches würden wir hingegen vom "
new.dwt"-Template erzeugen lassen, alle Seiten des Pro-Bereiches von "pro.dwt".Änderungen am zentralen Template würden an alle Seiten der Site weitergegeben werden, auch den "nested templates" und ihren "childs". Änderungen an "new.dwt", würden hingegen nur an den Seiten des "New"-Bereiches weitergegeben werden.
#: Die Subnavigationslösung
Was bedeuten "nested templates" für unsere Beispielseite? Nun, die Lösung des "Drei-Zustände"-Problems, bei dem der "Hairstyling"-Button nicht unterscheiden konnte ob er aktiv, inaktiv oder gar nicht vorhanden war.
Im ersten Schritt verändern wir das zentrale Template, sozusagen die Mutter aller Seiten. An der Stelle an der die anderen Templates später eine Subnavigation plazieren wollen, wird eine zweite "editable region" eingerichtet. Das ganze bitte abspeichern.
Wir erzeugen aus dem zentralen Template eine Seite für die Seminare. Diese Seite wird mit dem Menüpunkt
File -> Save as Template... explizit als Template mit dem Namen "seminare.dwt" abgespeichert und wird so zum "nested template".Dieses "nested template" besitzt, dank des zentralen Templates, vier Merkmale:
- ein Template-Parameter "
theName" - eine "optional regions" mit der bekannten Hauptnavigation
- eine leere "editable region" in der Navigationsspalte, für die Subnavigation
- eine leere "editable region" für den Inhalt.
Template-Parameter theName
Das Template-Parameter
theName müssen wir ergänzen, damit der Wert "durch" das nested Template "seminare.dwt" hindurch, an die "childs" von "seminare.dwt" weitergereicht wird. Unter dem Menüpunkt "Modify -> Template-Properties..." lässt sich im Fenster für jede Variable einzelnd die Option "Pass through" ankreuzen, um die Variable im "child" veränderbar zu machen. Wird diese Option nicht angekreuzt, ist das Parameter zwar im "nested template" veränderbar, nicht aber im "child"!Das Ankreuzen der Option hängt im Code am Parameter ein zusätzliches Attribut
passthrough an, welches den Wert true bekommt: <!-- InstanceParam name="theName" type="text" value="home" passthrough="true" -->Optional Regions "Hauptnavigation"
Die "optional regions" werden unverändert vom zentralen Template übernommen, und an die "childs" von "
seminare.dwt" weitergereicht.Die Hauptnavigation wird anhand des Wertes des Template-Parameters in jedem "child" generiert. Steht im "child" "
hairstyling.html" im Parameter der Wert "hairstyling seminare", wird für diese HTML-Datei die Hauptnavigation mit aktiven "Seminare"-Button generiert. Klar, wird doch in der Variablen das Wort "seminare" gefunden.Editable Region "Inhalt"
Diese Region wird nicht verändert. Ja, sie darf sogar nicht verändert werden, wenn diese Region auch im "child" von "
*: Dieses stimmt zwar so nicht ganz, ist aber in diesem Falle eine zulässige Vereinfachung. Mehr dazu im Addentum.
seminare.dwt" editierbar bleiben soll! Das ist eines der Prinzipien der "nested templates" in Dreamweaver." Jede Veränderung in dieser Region würde dazu führen, dass die Region im "child" gesperrt wird und sich nicht verändern liesse*. Dreamweaver setzt um solche Bereiche in der Designansicht einen orangen Rahmen.*: Dieses stimmt zwar so nicht ganz, ist aber in diesem Falle eine zulässige Vereinfachung. Mehr dazu im Addentum.
Editable Region "Subnavigation"
Dieser Bereich ist im zentralen Template als "editierbar" ausgewiesen. Im "nested template" "
seminare.dwt" bauen wir in diesem Bereich die Subnavigation ein.Die Subnavigation besteht, ähnlich wie die Hauptnavigation im zentralen Template, aus zwei "optional regions" für jeden Button bzw. Status der einzelnen Menüpunkte. Also beispielsweise eine "optional region" für den aktiven Zustand des "Hairstyling"-Buttons, und eine "optional region" für den inaktiven Zustand.
Die Bedingungen dieser "optional regions" überprüft die Template-Variable "
theName" auf das Vorhandensein eines Wortes, beispielsweise "hairstyling".Wie eben erwähnt, in dem Moment wo in "seminar.dwt" in dieser "editable region" etwas eingebaut wird, wird die Region für alle "childs" gesperrt. Der Bereich der Subnavigation ist also im zentralen Template und im "nested template" veränderbar, aber nicht mehr in den "childs" des "nested template".
#: Gesamtbild
Wir haben jetzt viele Details gepaukt, Zeit um einen Blick auf das Gesamtbild zu werfen, um eine Übersicht zu gewinnen.
- zentrales Template -- Hier wird die Basis für das Aussehen der Webseiten gelegt. Ein grobes Layout. Im Falle der Beispielsite wird hier eine Kopfzeile, eine Navigationsspalte und eine Inhaltsspalte angelegt.
- Template-Parameter -- definiert eine Variable die später bei der Generierung der "childs" aus den Templates abgefragt wird. Die Definition der Variable, in unserem Fall
theName, geschieht im HEAD-Bereich des Template-Dokumentes. - Navigationsspalte -- Hier wird ein Haufen "optional regions" angelegt. Jede Region umfasst einen Button der Navigationsleiste in einem Zustand. Die Region wird mit einem Befehl eingeleitet, die den Wert des Template-Parameters (hier:
theName) abfragt. Je nachdem wie der Vergleich ausfällt ("trifft zu", "trifft nicht zu"), wird die "optional region" in die generierten Dateien eingespielt, oder nicht. In der Navigationsspalte wird ferner noch eine leere "editable region" eingefügt, um später Platz für die Subnavigation zu lassen. - Inhaltsspalte -- eine "editable region" die in den Templates unverändert belassen wird. Hier kommt in die "childs" der Inhalt (Text, Bilder) rein.
- Template-Parameter -- definiert eine Variable die später bei der Generierung der "childs" aus den Templates abgefragt wird. Die Definition der Variable, in unserem Fall
- "nested template" -- Z.B. "
seminare.dwt". Dieses Template wird aus dem zentralen Template generiert, und dient dazu für einzelne Bereiche der Site (z.B. dem Menüpunkt "Seminare") spezielle Features aufzunehmen, die nur für diesen Bereich gültig sind. Zum Beispiel eine Subnavigation.Verändert können in diesem Template ausdrücklich nur Regionen die vom zentralen Template als "editable regions" definiert wurden.Alle Veränderungen des zentralen Templates wirken sich auf das "nested templates" und seinen "childs" aus. Alle Veränderungen des "nested templates" wirken sich nur auf seine eigenen "childs" aus.- Template-Parameter -- Die Template-Variable (
theName) wird nur ergänzt um das Attribut "passthrough = true", damit die Variable auch in "childs" eines "nested templates" verändert werden kann. -
Subnavigation -- Diese wird in der leeren "editable region" in der Navigationsspalte eingepflegt. Durch die Veränderung dieses Bereiches, wird die Region für die "childs" "gesperrt" und damit dort nicht mehr bearbeitbar.Die Subnavigation besteht aus einer Reihe von "optional regions" die ebenfalls die Template-Variable
theNameabfragen. Der Aufbau gleicht dem der Hauptnavigation, nur dass natürlichtheNamemit andere Werte verglichen wird. - Inhaltsspalte -- Diese "editable region" wird nicht angetastet. Damit bleibt dieser Bereich auch in den "childs" des "nested template" bearbeitbar.
- Template-Parameter -- Die Template-Variable (
-
childs -- Diese Dateien werden von Templates generiert. Beim Erstellen einer neuen HTML-Datei wird angegeben auf welche Vorlage diese basieren soll. Fortan werden bei Aktualisierungen der Templates, die Veränderungen an die "childs" übertragen.Für normale Seiten der Site nimmt man das zentrale Template als Vorlage, für Seiten z.B. des Seminar-Bereiches das "
seminar.dwt"-Template. Dieses enthält z.B. die speziell an diesen Bereich angepaßte Subnavigation.Wenn man ein neues "child" generiert, gibt man einen Wert in die Template-Variable ein. Dieser Wert sollte den Seiteninhalt wiederspiegeln, z.B. "hairstyling seminare". Die einzelnen "optional regions" in den Templates fragen diesen Wert ab, und sorgen dafür dass die Buttons der Hauptnavigation und der Subnavigation in ihren richtigen Zuständen in die "child"-HTML-Datei eingespielt werden.
Das war's
Ich kann nicht verstehen, warum Macromedia die beiden Features "optional region" und "nested templates" derartig wenig prominent herausstellt und noch dazu nur unvollständig dokumentiert.
Wer mehr zum Thema wissen will, muss alle Register ziehen um Informationen zu finden, denn Macromedia hat die Informationen stückweise quer durch die verschiedenen Medien verteilt. Ein bißchen was lässt sich im Handbuch, bzw. mitgelieferten PDF "Using Dreamweaver" finden. Ergänzende Informationen finden sich in der Online-Hilfe (Menü
Help -> Using Dreamweaver), weitere Bruchstücke in einem Artikel im DesDev-Bereich [2] und in einer Technote [3]. Mir ist es gelungen noch weitere Informationen von einem hilfreichen Geist im Macromedia Forum zu bekommen [4].Undokumentiert und damit ungeklärt bleibt leider vorerst inwieweit sich bei den "optional regions" nicht nur Variablen abfragen lassen, sondern auch Eigenschaften des Dokumentes, also das DOM des Dokumentes, wie z.B. Titel oder Dateiname. Dann würde die Notwendigkeit der Definition einer Variable entfallen, da die Regions direkt z.B. die Benamung des Dokumentes auf bestimmte Wörter untersuchen könnten. Die Online-Hilfe deutet ein Objekt namens "
_document" an.Wer mehr Infos oder Vorschläge hat: immer rüber damit: kai 'at' kaipahl 'punkt' de
#: Downloads
Es gibt passend zum Text Dateien zum Herunterladen: bsp_template.zip, ein 64kB großes ZIP-Archiv.
Im Archiv sind zum einen Dateien enthalten, die auf einem einfachen Template ("
main_v1.dwt" im Ordner "Templates") basieren. Die Dateien "normal_v1.html", "red_v1.html", "green_v1.html" und "blue_v1.html" sind aus dem Template generierte Dateien. Das Template besitzt drei optionale Regionen und jede der vier HTML-Dateien aktiviert über das Template-Parameter eine andere optionale Region.Der zweite "Haufen" an Dateien basiert auf "nested templates", also verschachtelte Templates. Das Grundtemplate ist "
main_v2.dwt" im "Templates"-Verzeichnis. Es besitzt neben drei optionalen Bereichen auch drei "editable regions" (in DW MX am blauen Rahmen zu erkennen). Von diesem Template wurden drei Templates gezogen (daher der Begriff "verschachtelt"): "subnav_red_v2.dwt", "subnav_green_v2.dwt" und "subnav_blue_v2.dwt". Jedes dieser Templates hat in einer "editable region" (in DW MX zu erkennen am orangen Rahmen) die passende Subnavigation eingebaut, die ihrerseits aus optionalen Regionen besteht. Und aus diesen drei "verschachtelten Templates" werden die finalen HTML-Dateien gezogen.#: Addentum
Zum Thema Templates gibt es noch einige interessante Details, die entweder von Macromedia später veröffentlicht wurden, oder aber nicht so richtig zum Text passen wollten.
Editierbare/Nicht-Editierbare Bereich in Nested Templates
In einem "verschachtelten Template" kann mit einem aus einem zentralen Template stammenden editierbaren Bereich zweierlei passieren: es kann auch im "child" des "nested template" editierbar bleiben, oder nicht-editierbar werden.
Ich stand zuerst unter dem Eindruck dass jegliche Veränderung des Inhaltes in einer "editable region" dazu führt, dass der Bereich im "child" nicht editierbar wird. Anscheinend passiert dieses aber nicht bei jeder Änderung, sondern nur wenn man in dem Bereich eine weitere "editable region" hinzufügt!
In einer inzwischen nachgereichten Technote ([6]) präzisiert Macromedia nun was passiert, bzw. wie man das steuern kann.

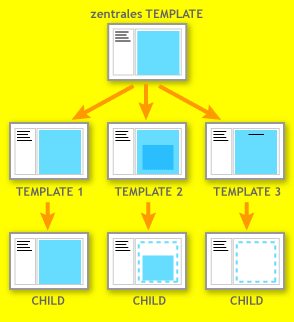
Abb.12: Drei Möglichkeiten des Handlings
1/ Normalfall. Siehe Template 1 aus Abb. 12. Das zentrale Template besitzt eine "editable region" (blau). Das "nested template" lässt alles unverändert (oder ändert nur Inhalte wie Grafiken o.ä.). Resultat: im erzeugten "child" bleibt alles unverändert, der Bereich bleibt editierbar.
2/ Partielle Sperrung (Template 2). Im "nested template" wird in der "editable region" eine weitere "editable region" eingefügt. Resultat im "child": der äussere editierbare Bereich, der noch vom zentralen Template stammt, wird gesperrt und kann im "child" nicht verändert werden. In der Designansicht von Dreamweaver sind solcherart gesperrten Bereiche in Orange markiert. Die innere "editable region" bleibt hingegen veränderbar.
3/ Vollständige Sperrung (Template 3). Wer eine "editable region" zwar im "nested template" veränderbar lassen will, aber nicht im "child", muss HTML-Code einbauen.
Dazu suche man im Code die Kommentarzeile die den Beginn des editierbaren Bereiches markieren:
<!-- InstanceBeginEditable name="Content" -->Irgendwo im HTML-Code des editierbaren Bereichen muss nun ein Stück Code eingebaut werden. Am besten dort wo er nicht auffällt, am besten dort, wo man ihn leicht wiederfindet. Vielleicht also gleich hinter der Kommentarzeile die den Bereich beginnen lässt. Dort baut man ein:
<div>@@(" ")@@</div> (man beachte das Leerzeichen zwischen den Anführungszeichen!)Für Dreamweaver ist es nichts als ein Stück Template-Code der im HTML eingebaut wird, genauso wie eben in Option 2/. Der Unterschied: dieser Template-Code baut "nur" ein unsichtbares Leerzeichen ein, statt einer ganzen "editable region". Genug um Dreamweaver zu sagen, dass er den editierbaren Bereich im "child" sperren soll.
Achtung: diese Möglichkeit der vollständigen Sperrung eines Bereiches wird zwar auch in der Online-Hilfe von Dreamweaver beschrieben, aber es wird dazu der falsche Code verwendet (siehe [6])!
#: FAQ
Fragen und Antworten zu Dreamweaver Templates
Fragen
Antworten
[1]: "Warum nicht einfachheitshalber eine Navigation via Frames nehmen?"
Antwort kommt demnächst...
[2]: Können Templates auf Framesets angewandt werden?
Leider(?) nein.
[3]: Bei mir funktioniert das nicht! Warum nicht?
Ich bin kein Hellseher, daher kann ich so pauschal nichts sagen. Mir selber ist bislang nur ein Bug in der franz. Version von DW MX bekannt, sowie ein Problem welches mit dem DW MX6.1-Update eingeführt wurde. Darüber hinaus gibt es einige "Stolperfallen" im Code, die zu Problemen bei der Anwendung von Templates führen können.
Bug in der französischen Version von DW MX.
Laut einer Meldung der franz. Mac-News-Website "MacBidouille" werden Templates nicht angewendet falls diese in XHTML mit UTF-8-Codierung geschrieben sind. Auf MacBidouille wird der Austausch des Verzeichnisses
/Configuration/Strings/ gegen das einer englischen Version (z.B. der englischen Demoversion) empfohlen.DW6.1-Update-Problem
Beim Verändern des Codes in der Code-Ansicht wird fälschlicherweise gemeldet dass die Modifikationen außerhalb editierbare Bereiche getätigt wurden. Siehe nächste Frage für eine ausführliche Antwort.
Stolperfallen im Code
1/ ganz wichtig: auf sauberen Code achten! Validiert der Code? Ist das "syntax coloring" überall korrekt? Wenn nein, warum nicht? Fehlt ein Anführungszeichen, ein Semikolon oder ein "closing tag"?
Man erleichtert sich wirklich die Arbeit wenn man versucht soviele Nebeneffekte wie möglich auszuschalten und dazu gehört es erstmal für korrekten Code zu sorgen! Dazu benütze man den offiziellen HTML-Validator des W3C, oder einen Validator bzw. Link, bzw. "Syntax checker" eines Editors wie z.B. BBEdit. Ich warne ausdrücklich vor der Verwendung des Syntax checkers von Dreamweaver, der sich meiner Erfahrung nach als sehr unzuverlässig erwiesen hat.
Weiteres Hilfsmittel: das "syntax coloring" von Editoren oder Dreamweaver. Man glaubt es nicht wie schnell versehentlich ein zeichen zuviel gelöscht wurde, und HTML-Elemente dadurch unbrauchbar werden.
2/ Auf ASCII 0 achten! Dreamweaver ist nicht in der Lage Template-Instanzen ("childs") korrekt zu aktualisieren, falls sich in der Instanz irgendwo ein verstecktes Zeichen mit dem ASCII-Code 0 versteckt. Dieses Zeichen muss gelöscht werden!
Ich kenne keine Möglichkeit dieses Problem mit Dreamweaver-Bordmitteln zu lösen. Am besten man verwendet einen guten externen Texteditor wie BBEdit von Barebones (Mac-only). Dort kann man sich verstecke Sonderzeichen anzeigen lassen (Menü
Edit -> Text Options... die Option "Show Invisibles" ankreuzen). In BBEdit werden diese als auf den Kopf gestelltes, rotes Fragezeichen dargestellt, in andere Editoren möglicherweise als leerer, schwarzer Rahmen. Seit BBedit 6.5 kann man auch via Find nach solchen ASCII-0-Zeichen suchen lassen. Dazu die Grep-Option anklicken und nach "\x{0}" suchen lassen.3/ Das Dreamweaver MX 6.1-Update führt einen neuen Bug ein, der dazu führt dass fälschlicherweise eine Warnung erscheint, man würde den nicht-editierbaren Bereich einer Template-Instanz verändern. Mehr dazu in der nächsten Frage.
[4]: Bug? Ich bekomme immer die Fehlermeldung dass ich einen nicht-editierbaren Bereich verändere. Das stimmt aber nicht!
Ja, es handelt sich vermutlich um einen Bug der mit dem Dreamweaver MX 6.1-Update eingeschmuggelt wurde.
Das Problem: Wenn man in einer Instanz eines templates ("child") versucht in der Code-Ansicht (und zwar nur in der Code-Ansicht!) in einer "editable region" etwas zu verändern, zeigt Dreamweaver nach dem Refresh eine Fehlermeldung an.
You have made changes to code that is not marked as editable. if you retain those changes, they will be lost next time you apply a template update to this file. Do you want to retain the changes until then?
Die Fehlermeldung ist offensichtlich falsch, denn man ist sich sicher in einer "editable region" zu sein...
Die Lösung: es spricht einiges dafür dass es sich um einen Bug von Dreamweaver MX handelt. Der einfachste "Workaround": die Warnung ignorieren. Bei den Seiten bei denen ich mir sicher war, dass ich beim Ändern korrekt gehandelt habe, zeigte das keine Nebenwirkungen. Spätere Änderungen an Templates wurden korrekt auch auf diese Instanzen angewandt.
Nach ein bißchen Forschen, bin ich wohl dank eines Threads in den Macromedia-Foren auf den Kern des Problems gestoßen (worden).
Demnach zeigt die Template-Engine von Dreamweaver MX 6.1 eine größere Empfindlichkeit was die Groß- und Kleinschreibung von HTML-Tags und Attributen angeht. DW erwartet, zumindest bei meinen Preferences, kleingeschriebene Tags und klein geschriebene Attribute, also z.B.
<div id="foo">Die Besonderheit ist die Behandlung der sog. "intrinsic events". Dabei handelt es sich um jene "Attribute" die auf Ereignisse reagieren, zum Beispiel simple Rollovers. Es betrifft alle Attribute die mit "
on" beginnen: onclick, onload, onmouseover etc... Obwohl diese von Codern eigentlich eher klein geschrieben werden, erwartet die DW-Template-Engine diese "Event-Attribute" zwingend in gemischter Schreibweise, ein Verstoß gegen die übliche Schreibweise: onClick, onLoad, onMouseOver etc...Wer also Probleme mit oben erwähnter Warnung hat, sollte seinen Code überprüfen. Tags und Attribute kleingeschrieben? Die "Event-Attribute" in gemischter Schreibweise geschrieben?
[5]: Beim wiederholten Anwenden von Templates wird in den "childs" immer wieder das "Preloaden" von Rollovern gelöscht
Wenn beim Template das
BODY-Element kein editierbares onLoad-Attribut hat, wird beim Anwenden des Templates, in seinen "childs" das BODY-Element an dem vom Template angepasst. Evtl. Preloads werden also rausgelöscht.Eine Technote von Macromedia [7] beschreibt wie man im Template das
onLoad-Attribut editierbar machen kann.Eine Lösung macht den
BODY-Tag im Template über den Umweg einer Template-Variablen editierbar. BODY z.B. mit dem "Tag-Selector" auswählen, "Make Attribute editable" im Template-Menü. onload als Attribut einfügen. Der nun zu erzeugenden Template-Variablen wird ein Name (hier: "preload") gegeben. Bei Klick auf OK wird nun im Template eine Template-Variable im HEAD-bereich erzeugt und in BODY eingebaut: <body onLoad="@@(preload)@@">Nun wird von Hand in jedem Child mit den entsprechenden Behaviors der notwendige Preloader-Code erzeugt und der Code von Hand in die Template-Variable reinkopiert. Willkommen im 21ten Jahrhundert!
#: Links
Macromedia
[1]: "Using Templates Overview" -- Macromedia Dreamweaver Support Center mit einer Übersicht über alle Artikel und Technotes zum Thema "Templates".
[2]: Consistent web design with Dreamweaver MX templates -- Tutorial im DesDev-Center zu DW MX-Templates
[3]: New template features in Dreamweaver MX -- Technote im DW MX-Supportbereich
[4]: Templates: want more infos on optional regions -- Thread im MM User-Forum
[5]: "Creating an embedded template in Dreamweaver MX" -- Technote zu "nested templates". Leider benützt Macromedia hier verwirrenderweise plötzlich den Begriff "embedded" statt "nested".
[6]: Macromedia Technote 16416: "How to make an inherited editable region uneditable" -- Ergänzende Technote zu "nested templates". Wie man gezielt editierbare Bereich in "nested Templates" sperren kann.
[7]: Macromedia Technote: "Preload images are deleted from instances of an embedded template" -- Technote wie das
onLoad-Attribut des BODY-Tags editierbar gemacht werden kann.