BBEdit: Anker los mit BBEdit
Der folgende Text ist die unredigierte Fassung eines Artikels für die PAGE 07/02, S.84.
Auf dem ersten Blick mag das Erstellen von Webseiten mit einem Texteditor recht aufwändig erscheinen. Aber die Stärken der Texteditoren liegen in den zahlreichen kleinen Tricks die man zur Arbeitserleichterung verwenden kann. In diesem Fall wird mit BBEdit das Einfügen von Links per Drag and Drop, inklusive dem Ansteuern von lokalen Links.

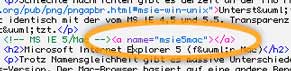
Abb.1: Ein lokaler Anker im Code
Zum Ansteuern bestimmter Passagen auf einer HTML-Seite, werden "lokale Anker" verwendet. Dazu wird im Code der "<
A>"-Befehl verwendet. Im Unterschied zu einem normalen Link, wird aber nicht das Attribut "HREF" mit Pfadangabe verwendet, sondern das Attribut "NAME" und so eine Art unsichtbarer Markierungspunkt im HTML-Dokument abgelegt (Abb.1).
Abb.2: Ein Link zu einem lokalen Anker.
Diese Markierungspunkte können Sie ganz normal mit Links ansteuern. Die Links hängen an die Pfadangabe den Namen des "lokalen Ankers" mit vorangestelltem "Doppelkreuz"
# an. Abbildung 2 zeigt den Link zu einem lokalen Anker innerhalb desselben Dokumentes. Daher entfällt die Pfadangabe, und es kommt nur noch das "Doppelkreuz" mit dem Ankernamen.Während man noch leicht den Überblick behalten kann, welche Anker man im aktuellen HTML-Dokument verwendet hat, fällt dieses bei anderen, nicht geöffneten Seiten schon schwerer. Aber BBEdit kennt da Mittel und Wege...

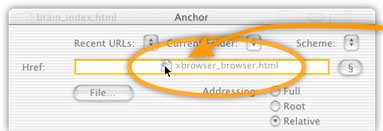
Abb.3: Per Drag'n'Drop wird ein externes Dokument vom Schreibtisch auf das Eingabefeld abgelegt.
Wenn Sie einen Link erstellen (Menü: "
Markup" > "Inline" > "Anchor...", Apfel + Strg + A) können Sie da zu linkende Dokument zum Beispiel per "Drag and Drop" aus dem Finder in das Feld des "HREF"-Attributes ablegen (Abb. 3).
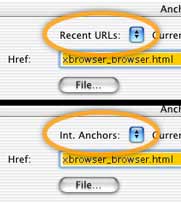
Abb.4: Bei gedrückter Options-Taste bekommt das "RecentURL"-PopUp-Menü eine veränderte Bedeutung.
Halten Sie nun die Options-Taste gedrückt und das Pop-Up-Menü "
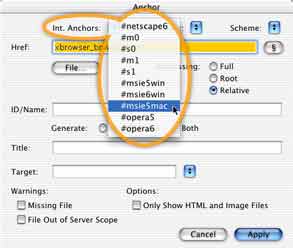
Recent URLs" ändert sich zu "Int. Anchors" (Abb. 4) und zeigt eine Auflistung aller interner Anker in dem betreffenden Dokument (Abb. 5).
Abb.5: Alle lokalen Ankers des abgelegten Dokumentes werden angezeigt.
Nach der Wahl des Ankers, wird der Link im "HREF" um den Ankernamen ergänzt (Abb. 6).

Abb.6: Der lokale Anker wird am Pfad angehängt.
So vermeiden Sie erst andere HTML-Seiten öffnen und nachsehen zu müssen, um nach dem Namen des Ankers zu sehen.