BBEdit: HTML-Quellcode schneller bearbeiten
Der folgende Text ist die unredigierte Fassung eines Artikels für die PAGE 04/02, S.92.
BBEdit ist der renommierteste Texteditor für die Macintosh-Plattform. Seine Popularität hat er unter anderem seinem ausgefuchsten Bedienungskonzept zur Eingabe von HTML und CSS zu verdanken.
So macht das kontextsensitives Mausmenü (CTRL + Klick / "Rechtsklick") seinem Namen alle Ehre. Das Menü zeigt in BBEdit unter dem Punkt "
Insert Tag" alle zur Auswahl stehenden HTML-Befehle. Dabei richtet sich BBEdit nach der "Doctype"-Deklaration am Anfang des HTML-Dokumentes.
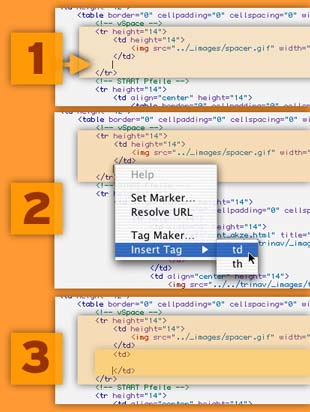
Abb.1: Mausmenü
Abbildung 1 zeigt ein Beispiel. Die Einfügemarke ist in einer Tabelle hinter einer Tabellenzelle positioniert (1). Beim Aufruf des kontextsensitiven Menüs werden die einzig beiden an dieser Position einsetzbaren HTML-Befehle angezeigt (2). Nach Auswahl des Befehls "
TD" wird der Start- und End-Tag des Befehls eingesetzt, und der Cursor dazwischen gesetzt (3).Dieses Verfahren kann in verschiedenen Variationen verwandt werden. So kann z.B. vor Aufruf des Mausmenüs HTML-Code markiert werden. In diesem Fall werden die Tags des Befehls vor und hinter dem selektierten Text eingefügt. Wenn der Mauscursor sich innerhalb eines HTML-Tags befindet, werden statt der einsetzbaren HTML-Tags, die einsetzbaren Attribute des betreffenden HTML-Elementes angezeigt. Befindet sich der Cursor im
HEAD-Bereich in CSS-Code, werden die auswählbaren CSS-Attribute angezeigt.
Abb.2: BBEdit-Tag Maker
Statt mit dem Mausmenü zu arbeiten, können Sie auch mit der Tasten-Kombination "Apfel"-
M HTML-Elemente oder -Attribute einfügen (Abb. 2). Dann erscheint der sogenannte "Tag Maker" (1) und bietet alle an der Einfügeposition zur Auswahl stehenden HTML-Befehle an.Wenn Sie nun die "ALT"-Taste gedrückt halten (2), ändert sich der "Insert"-Button zu einem "Insert..."-Button. Statt den Code sofort in den Text einzufügen, erscheint ein neues Fenster in dessen Eingabefelder sich bequem alle Attribute des Befehls einstellen lassen (3).
Wenn Sie sich diese Arbeitsweise aneignen, können Sie enorm schnell Code eingeben. Setzen Sie zum Beispiel die Einfügemarke in den Code des Bild-Befehls "
IMG", drücken Sie "APFEL"-M, geben "CL" ein, die Markierung springt im "Tag Maker"-Fenster auf das "CLASS"-Attribut, drücken Sie die "RETURN"-Taste, und im Code wird nun der "IMG"-Befehl um das Attribut ergänzt, die Einfügemarke wurde zwischen die Anführungszeichen gesetzt, und Sie können sofort weitermachen und den Klassennamen eingeben.Sie können auch den Cursor auf ein bereits existierenden HTML-Element setzen, und ALT-'
M' drücken. Es erscheint dann das "Tag Maker"-Fenster, bereits ausgefüllt mit den Attributen zum aktuellen HTML-Element. Diese können von Ihnen dann verändert werden.