Transparenz vortäuschen
Einer immer wiederkehrende Frage in HTML-Boards, ist die Frage ob es möglich ist, halbtransparente Bilder einzubauen. Zwar gibt es inzwischen entsprechende CSS-Attribute. Diese sind aber weder standardisiert, noch funktionieren sie auf älteren Browsern. Daher sollte man eher eine Methode à la "back to the roots" verwenden.
Durch den Ausfall eines Rechners sind die Quelldateien mir derzeit nicht zugänglich. Diese werden nachgereicht und auf dieser Seite abgelegt.

Abb.1: Ausgangsbild
Ich werde hier zwei Vorgehensweisen beschreiben, einmal für Macromedia Fireworks und einmal für Adobe Photoshop. Beide beruhen eigentlich auf das gleiche Prinzip: über die transparent zu machende Grafik wird ein Ebene mit Punktraster gesetzt. Beim Exportieren wird veranlasst dass das Punktraster transparent gemacht wird. Die Punkte lassen also den Hintergrund durchschimmern. Je nachdem wie eng die Punkte gesetzt sind, desto mehr oder weniger transparent wird die Grafik erscheinen.
In Abb.1 sehen wir das Ausgangsbild. Die linke Hälfte möchte ich "halbtransparent" machen.
Hier geht es zur Macromedia Fireworks-Version.
Hier geht es zur Adobe Photoshop-Version.
Macromedia Fireworks

Abb.2: Neues Dokument erzeugen
Die ersten Schritte dienen dazu das Punktraster zu erzeugen, welches man als Überleger verwendet. Abb.2 zeigt wie wir in Fireworks ein neues Dokument erzeugen. Das Dokument ist 2 x 2 Pixel groß und besitzt einen weißen Hintergrund.

Abb.3: Dokument mit zwei Quadraten
Mit der Lupe oder dem entsprechenden Menü bringen wir das kleine Dokument auf den maximalen Zoom von 1600%. Da wir eine Transparenz von 50% erzeugen wollen, legen wir ein Raster an, das an einem Schachbrett erinnert: jeder zweite Pixel wird mit einem 1 x 1 Pixel grossen Rechteck, unserem "Punkt" versehen (Abb.3).

Abb.4: Rechteckwerkzeug
Dazu wählt man aus der Werkzeugleiste das Rechteckwerkzeug aus (Abb.4), nimmt schwarze Farbe, und zieht an den entsprechenden Stellen ein 1 x 1 Pixel großes Quadrat auf. Die Größe kann man in der Info-Palette (bzw. Properties-Palette) ablesen und einstellen.

Abb.5: Abspeichern-Dialog
Das Dokument kann nun in den Fireworks-internen Ordnern abgespeichert zu werden, damit das "Schachbrett Muster" später als Textur verwandt werden kann. Dazu reicht der normale Speicher-Befehl. In dem sich nun öffnenden Dialog muss man sich zum Fireworks-Ordner durchhangeln, dort den
Configuration-Ordner und dann den darin sich befindlichen Textures-Ordner auswählen (Abb.6). Ich habe dem Dokument den Namen "raster50" gegeben.
Abb.6: Rechteck als Überleger plazieren
Mit dem vorhin angesprochenen Rechteckwerkzeug wird über unsere Ausgangsgrafik ein schwarzer Überleger erstellt, der alle Bereiche abdecken soll, die halbtransparent erscheinen sollen.

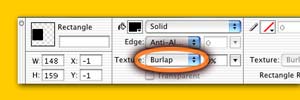
Abb.7: Texturen-Menü
In Fireworks gibt es ein Klappmenü mit dem man dem Überleger eine Textur zuweisen kann, dass heisst der Überleger wird mit einem Muster gefüllt. Je nach Fireworks-Version, befindet sich dieses Texturen-Klappmenü in der "
Fill" ("Füllung")-Palette, oder in Fireworks MX in der neuen Properties-Palette. In der Regel ist "Burlap" voreingestellt.
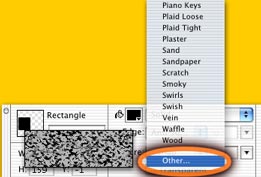
Abb.8: "Others"-Eintrag im Texturen-Klappmenü
In dem Texturen-Klappmenü muss nun die "raster50"-Textur eingestellt werden. Sofern Fireworks nicht zwischenzeitlich beendet und neu gestartet wurde, hat Fireworks noch nicht die neue Textur registriert. Das heisst sie wird nicht unter "R" wir "raster50" zu finden sein. Stattdessen wählen wir den untersten Punkt im Klappmenü "
Other" (dt.: "Andere") aus.
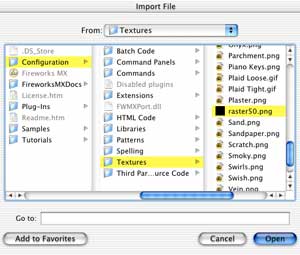
Abb.9: Dateiauswahl-Dialog
Es erscheint dann ein Dateiauswahl-Dialog. Hier gilt es sich wieder durchzuhangeln bis zum "
Textures"-Verzeichnis im "Configurations"-Ordner und die "raster50"-Datei auszuwählen.
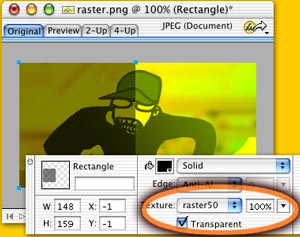
Abb.10: Texturen-Einstellungen
In der Palette gilt es jetzt noch zwei Einstellungen vorzunehmen. Die "
Transparent"-Checkbox sollte aktiviert werden, und die Deckkraft der Textur mit dem Schieberegler auf 100% gestellt werden (Abb.10). Durch die aktivierte Transparent-Checkbox werden alle Weiß-Flächen der Textur als transparent interpretiert.
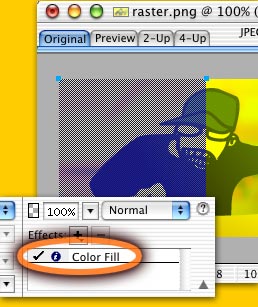
Abb.11: Textur einfärben
Damit nur die Pixel aus dem Raster beim Exportieren eingefärbt werden, muss das Raster eine Farbe besitzen, die ansonsten nirgends im Bild auftaucht. In unserem Beispiel nehmen wir ein sattes Blau im ansonsten gelb- und grün-lastigen Bild.
Zum Einfärben des Bildes verwenden wir eine Effekteinstellung. In Fireworks 4 gibt es dazu eine "Effects"-Palette, in Fireworks MX sind diese Einstellungen hingegen in die rechte Hälfte der Properties-Palette gerückt (Abb.11).
Dort wird der "Color Fill"-Effekt eingestellt, der für das Einfärben sorgt. Dort wird auch die blaue Farbe ausgewählt.

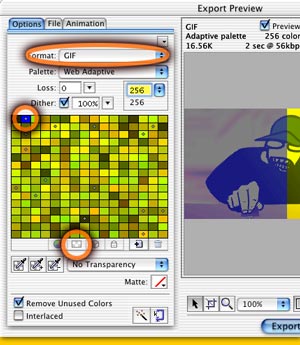
Abb.12: Export-Fenster
Nun gilt es das gesamte Bild als GIF zu exportieren. In Fireworks wird dazu das Menü
File -> Export Preview angewählt. Als Dateiformat wird GIF eingestellt. In der sich darunter befindlichen Farbpalette sticht ein Paletteneintrag in diesem Meer aus Grün und Gelb heraus: unser Raster-Blau. Diesen Paletteneintrag klicken wir einmal an. Der Eintrag ist daraufhin ausgewählt.Unterhalb der Farbpalette gibt es eine kleine Leiste von sechs Icons. Das zweite Icon von links veranlasst dass der angewählte Paletteneintrag auf transparent geschaltet wird (Abb.12).

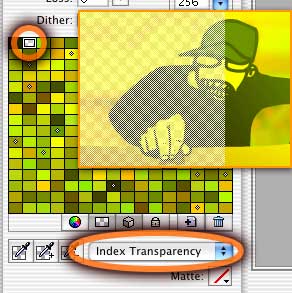
Abb.13: Vorschau nach transparenter Einstellung
Abbildung 13 zeigt wie das Export-Preview-Fenster nach den vorgenommenen Einstellungen aussieht. Der ausgewählte Paletteneintrag ist transparent geworden (links oben), eines der Klappmenüs hat sich auf "
Index Transparenz" umgestellt (unten). Und nicht zuletzt in der Vorschau können wir das Resultat betrachtet: jeder blauer Punkt in unserem Punkteraster ist nun durchsichtig geworden, und würde den Hintergrund durchschimmern lassen.Adobe Photoshop

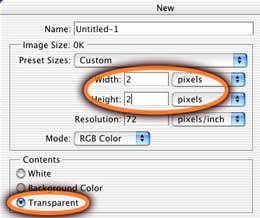
Abb.14: Neues Dokument erstellen
Die ersten Schritte dienen dazu das Punktraster zu erzeugen, welches man als Überleger verwendet. Abb.14 zeigt wie wir in Fireworks ein neues Dokument erzeugen. Das Dokument ist 2 x 2 Pixel groß und besitzt einen transparenten Hintergrund.

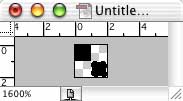
Abb.15: gezoomtes Dokument
Im Dokument werden nun zwei 1 x 1 Pixel große schwarze Quadrate angelegt, z.B. in dem man eine entsprechend große Auswahl aufzieht, und diese mit schwarz füllt (Abb.15). In unserem Beispiel wird also jeder zweiter Pixel schwarz eingefrärbt. Dadurch wird die Grafik später 50% transparent. Wer grössere oder schwächere Transparenz haben möchte, muss entsprechend dieses Dokument vergrössern und die Abstände zwischen den schwarzen Pixel verkleinern oder vergrössern.

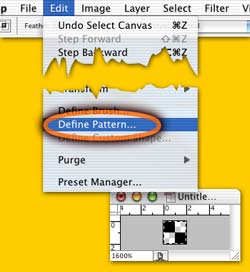
Abb.16: Auswahl als Muster abspeichern
In dem Dokument mit dem Punktraster wird nun das gesamte Dokument ausgewählt (Apfel + "
A", bzw. Strg + "A") und im Edit (dt. "Bearbeiten")-Menü der Punkt "Define Pattern" ("Muster definieren") ausgewählt (Abb.16). Es geht ein kleines Fenster auf, in der man dem Muster einen Namen geben kann. Nachdem man dort OK geklickt hat, wird nun dass Muster ohne weiteres Zutun photoshop-intern abgespeichert, ähnlich wie Werkzeugspitzen.
Abb.17: Vorbereiten eines Überlegers
Zur unserer Ausgangsgrafik. Mit dem Auswahlwerkzeug wird auf einer neuen Ebene als "Überleger" ein Rechteck aufgezogen, dass die Bereiche umfasst, die transparent erscheinen sollen. Diese Auswahl soll nun mit unserem Punktemuster gefüllt werden. Dazu wird im Edit- bzw. Bearbeiten-Menü der Punkt "
Fill" bzw. "Füllen" angewählt.
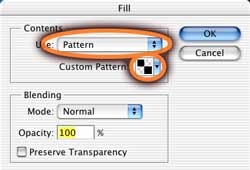
Abb.18: "Fill"-Dialog
In dem "Fill"-Dialog stellen wir als "Füll-Art" "
Pattern" bzw. "Muster" ein. In dem sich darunter befindlichen Klappmenü wählen wir unser eben erzeugtes Punktemuster aus.
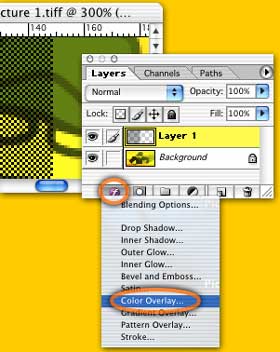
Abb.19: Ebeneneffekt zum Einfärben
Damit ist das Rechteck nun mit dem Punktmuster gefüllt. Um aber zu vermeiden dass auch andere Bereiche der Grafik beim exportieren transparent gemacht werden, müssen wir nun dem Punktemuster eine "einzigartige" Farbe geben, eine Farbe die in dem ganzen Gelb und Grün des Dokumentes sonst nicht auftaucht. Ich habe mich für ein Blau entschieden.
Auf die Ebene mit unserem Überleger wenden wir nun einen Ebeneneffekt an. Dazu klicken wir in der Ebenen-Palette auf das kleine "F" unten links. Es erscheint ein Menü mit einer Auswahl von Ebenen-Effekten. Wir wählen "
Color Overlay" aus (Abb. 19).
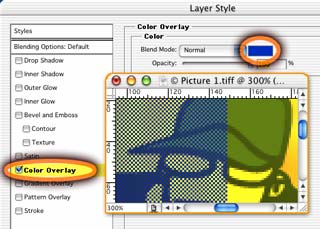
Abb.20: Einstellung Ebenen-Effekt
In dem dann erscheinenden Fenster wird für den "Color Overlay"-Effekt die blaue Farbe eingestellt. Im Dokument hinter dem Fenster ist bereits die Folge zu sehen: das Punkteraster erscheint nun blau eingefärbt (Abb.20).

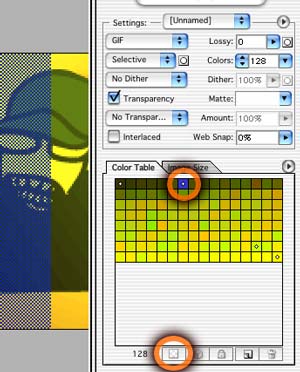
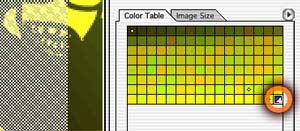
Abb.21: Einstellungsfenster "Save for Web"
In dem Datei-Menü wird nun "
Save for Web" (dt: "Speichern für Web") ausgewählt. Es geht dann ein großes Fenster aus. Als Dateiformat wird "GIF" eingestellt. Rechts ist eine Farbpalette zu sehen, aus der im Meer aus Grün und Gelb ein winziger blauer Paletteneintrag herausragt. Diesen Paletteneintrag gilt es mit der Maus einmal anzuklicken. Dieses Blau ist die von uns gewählte Rasterfarbe, die wir nun auf "transparent" umstellen.Unterhalb der Farbpalette gibt es eine Leiste von fünf kleinen Icons. Das Icon ganz links schaltet Paletteneinträge auf transparent (Abb. 21).

Abb.22: Transparenz vollzogen
In Abbildung 22 sieht man das Fenster nach der vollzogenen Einstellung. Der blaue Paletteneintrag ist nach erfolgter Neusortierung ans Ende der Palette gerutscht und auf transparent gestellt worden. Links ist das halbtransparente Vorschaubild zu sehen.