
CrossBrowser-Publishing [3/5]
Die neuen Tücken
Wir wollen uns nun ein paar Problemfelder ansehen, die mit den neuen Browsern ins Rampenlicht geraten.
HTML-Dokument
Damit Software in der Lage ist ein Dokument korrekt zu bearbeiten, muß es wissen um was für ein Dokument es sich handelt. Deswegen hat das W3C in den HTML-Spezifikationen die Regel aufgenommen, dass jedem Dokument eine "doctype"-Angabe voranzustellen ist, die Aufschluß über die verwendete Dokumentensprache und Version gibt. Die "doctype"-Angabe verweist dabei auf eine "Document Type Definition" (DTD).

Der HTML 4.01-Standard sieht drei DTDs vor:
"HTML 4.01 Strict" umfasst sozusagen den "reine" HTML 4.01-Standard. "HTML 4.01 Transitional" bezieht auch die als "veraltet" aber noch erlaubten geltenden Elemente mit ein. "HTML 4.01 Frameset" ist das DTD für HTML 4.01 Transitional in Dokumenten die Frames benützen.
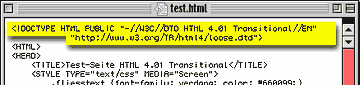
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" http://www.w3.org/TR/html4/strict.dtd><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" http://www.w3.org/TR/html4/loose.dtd><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" http://www.w3.org/TR/html4/frameset.dtd>
Darüber hinaus gibt es auch DTDs für ältere HTML-Sprachversionen.
Aha, und wie wirken sich die DTDs konkret aus?
Sowohl Netscape 6/Mozilla, als auch der MS IE 5/Mac kennen zwei Darstellungsmodi: Das Standard-Mode-Layout und das Quirk-Mode-Layout. Ersteres ist eine standard-konforme Anzeige des HTML-Dokumentes, während im zweiten Fall die von den alten Browsern gewohnten Macken nachgeahmt werden.
Wenn eine korrekte "strict"- oder "transitional" DTD angegeben wird, wird die Seite im Standard-Mode angezeigt, sonst in dem Quirk-Mode.

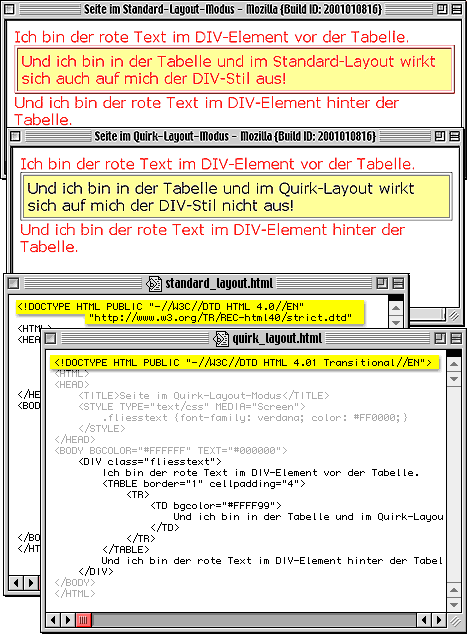
Obige Abbildung verdeutlicht einen Unterschied: Der an das
DIV-Tag angehängte Stil "fliesstext" färbt den Text rot ein. Nur im "Standard-Layout" wird die Einfärbung auch an den Text innerhalb der im DIV-Tag eingebetten Tabelle weitervererbt ("Inheritance")! Im Quirk-Modus bleibt dagegen der Tabellentext unberührt vom fliesstext-Stil.Erster Browser wird im Standard-Modus angezeigt, durch die korrekte "strict"-DTD, im zweiten Browser wird hingegen in den Quirk-Modus geschaltet, da die Transitional-DTD ohne URL daherkommt, und daher nicht komplett ist.
Zusätzlich verwendet der MS IE 5/Mac, je nach Layout-Modus, unterschiedliche Schriftgrößen bei den "absoluten CSS-Schlüsselwörtern" (
xx-small, x-small,...,xx-large). Im Quirk-Modus geraten so festgelegte Texte zu groß: Der Standard-Text, in 12 px, wird als small gerendert, während im Standard-Modus korrekterweise von medium als Basis ausgegangen.Leider sind die Doctypes auch der erste Ort an dem die schöne neue Welt der Standards erste Risse zeigt. Netscape/Mozilla sind an diesem Punkt von einer hanebüchenen Schlamperei betroffen (zumindest NN6.0 und Moz bis 0.7).
Beim Mac IE 5 ist die Fall-Unterscheidung wann in den Standard-Mode geschaltet wird, klar: Bei "strict"-DTD und bei "transitional"-DTDs die eine URI besitzen. Also:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> schaltet in den Standard-Modus.Und bei
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" wird "nur" in den Quirk-Modus geschaltet.Bei den Mozilla-Entwicklern war man hingegen sehr lange unschlüssig wie das zu handlen ist. Mein Eindruck aus den Diskussionen in der Fehlerdatenbank BugZilla war, dass die Programmierer kein Bock hatten den Doctype-Switch vernünftig zu programmieren. Was derzeit im Mozilla-Sourcecode steht, ist ein erbärmlicher Witz: Das "traditional"-DTD wird nur dann erkannt, wenn das Wort "loose" innerhalb eines bestimmten Bereiches des DTD-Strings auftaucht.
Taucht es zu weit hinten auf, wie z.B. in der DTD
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/1999/REC-html-401-19991224/loose.dtd">, die z.B. von BBEdit verwendet wurde, wird trotz korrekter "transitional"-DTD nicht in den Standard-Layout-Modus geschaltet. Siehe Zeilen 714 bis 730 im "nsParser"-Modul.HTML-Code
Zur Vermeidung von "Missverständnissen" beim Rendern der Seite sollten alle HTML-Elemente die ein End-Tag verfügen, dieses auch einsetzen.
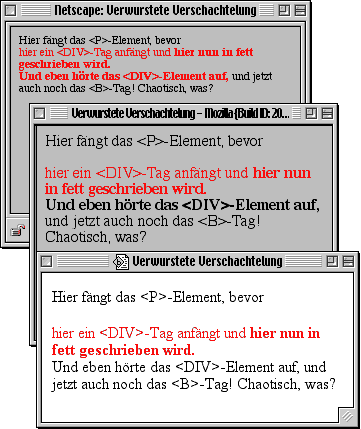
Auch sollte auf korrekte Verschachtelung der HTML-Elemente geachtet werden. HTML-Elemente dürfen sich nicht überschneiden.
<DIV>Beispiel<B>text.</DIV></B>Erst muß das "innere"
B-Element geschlossen werden, bevor das "äußere" DIV-Element geschlossen werden darf. In der Abbildung unten sind die Interpretationsschwierigkeiten der Browser zu sehen. Drei Browser, drei Ergebnisse. Von oben nach unten: NN4.08/Mac, N6/Mac, IE5/Mac.
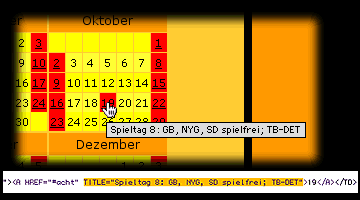
Wer will, kann im Hinblick auf das Schlagwort "Accessibility" weiter gehen und die zahlreichen neuen Attribute einsetzen, die Meta-Informationen über die HTML-Elemente liefern (z.B.
LONGDESC, SUMMARY, TITLE). Die Abbildungen unten zeit den Einsatz des TITLE-Attributs. Das Attribut kann in diversen HTML-Elementen verwendet werden (TABLE, IMG, A etc...) und zeigt bei Mouserollover eine Art Tooltip an.
Nur begrenzt praktikabel ist derzeit noch die Empfehlung, Tabellen nicht als Layout-Hilfsmittel zu verwenden. Hintergrund dieser Empfehlung, ist aus Gründen der Acessibility, den Inhalt (Text) stärker von der Form (Layout) zu trennen. Aber aufgrund der mangelhaften Implementation, aber auch der sehr komplexen neuen Renderingvorschriften aus CSS2, ist es noch nicht möglich diffizilere Layouts ausschließlich auf CSS basieren zu lassen.
In der Übergangsphase muss man sich mit Kompromissen abfinden, und sich mit lesbaren aber teilweise suboptimalen Resultaten bei einigen Browsern zufrieden geben.