
CrossBrowser-Publishing [4/5]
CSS
Vielen Web-Producern wird erst durch die "hautenge" Auslegung von Netscape 6/Mozilla bewußt, dass sie gegen die Standards des W3Cs verstoßen haben.
CSS ist "case-sensitive", unterscheidet also, ähnlich wie JavaScript, zwischen Groß- und Kleinschreibung! Für den sogenannten "Selector", also Class- oder ID-Bezeichner, ist der "Unterstrich" ("underscore") kein erlaubtes Zeichen! Erlaubt sind nur "a"-"z" in Groß- und Kleinschreibung, sowie Ziffern und Bindestrich. Netscape 6/Mozilla zeigt einen fehlerhaften Stil schlichtweg nicht mehr an.
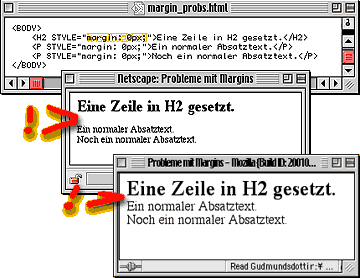
In der Übergangsphase zwischen den "4er"-Browsern und den Browsern der neuen Generation ist die Verwendung von CSS teilweise ein Ritt auf der Rasierklinge. Insbesondere Netscape 4.x hat eine äußerst üble CSS-Implementierung. So werden die mit "margin" bezeichneten Abstände, bei den HTML-Elementen nicht einfach auf den angegebenen Wert gesetzt, sondern zum normalen Abstand des HTML-Elementes dazuaddiert.

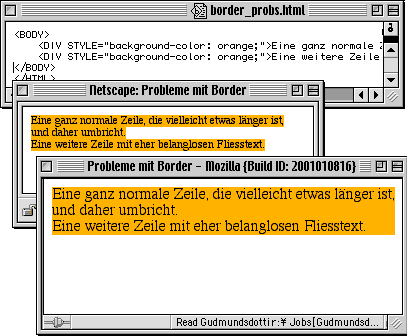
Relativ problemlos sind die CSS-Elemente für Schrift und Farben. Der "veraltete" FONT-Tag ist damit überflüssig, sofern man nicht Wert auf die wenigen Besucher mit einem Browser der dritten Generation Wert legt. Netscape 4.x macht Ärger wenn "
background-color" auf Text angewendet wird, dann wird nur der Hintergrund der Buchstaben eingefärbt, aber nicht die gesamte umgebende Box. Hier muss man dann entsprechende Workarounds anwenden. Z.b.durch ein Hinzufügen von "border:none".
Aufgrund der Cross-Browser-Probleme mit Schriftgrößen, hat es sich für die Übergangsphase durchgesetzt Schriftgrößen entweder relativ in "%"-Prozent, oder absolut in "px"-Pixel zu verwenden. Dabei sollte man nicht kleiner als 10px werden, um Leserlichkeit auf allen Plattformen zu garantieren.
Ja, ich weiß, dies entspricht nicht dem Geist der CSS-Spezifikationen. Aber wer Wert auf große Schrifttypen legt, wird sich eh einen Browser holen, der Text skalieren kann. Z.B. IE5/Mac, oder Mozilla/Win.
Dann gibt es noch die Möglichkeit des Browser-Sniffings. Eine Alternative die ich nicht besonders schätze, da sie immer mit Aufwand, sprich der Erstellung von mehreren Seiten, verbunden ist. Mit CSS hält sich dieser Aufwand in Grenzen:
Man kann den Navigator 4 auch mit einem eigenen Style-Sheet versorgen. Dazu ist gar kein aufwendiges Browser-Sniffing via JavaScript notwendig. Zuerst linkt man normal ein externes CSS-Dokument ein:
<LINK REL="stylesheet" TYPE="text/css" HREF="nn_styles.css">.Anschließend verwendet man den CSS-Befehl "
@import" um ein weiteres CSS-Dokument zu linken: <STYLE TYPE="text/css">@import url(normal_styles.css);</STYLE>Netscape 4.x kennt den Import-Befehl nicht, ignoriert ihn daher. Alle anderen Browser kennen den Befehl und "überschreiben" die Stile aus
nn_styles.css mit den Stilen aus normal_styles.css.DHTML/JavaScript/ECMAScript-262/DOM
Die Probleme sind zu einem Großteil durch die von Netscape/Mozilla schon lange angekündigten Nicht-Unterstützung des
LAYER-Elementes in HTML und JavaScript entstanden. Dummerweise basieren verschiedene JavaScript-Module just auf dieser Funktionalität. Dies ist mit Verlaub eine Unverschämtheit. Nicht nur, dass die Problematik den Herstellern seit mindestens 1999 bekannt ist. Selbst 4 (in Worten: vier!) Monate nach Erscheinen von Netscape 6 sahen sich weder Adobe noch Macromedia im Stande ein Update für Dreamweaver 4 bzw. Golive 5 herauszugeben, das die Behaviors/Actions aktualisiert. Erst Mitte Februar 2001 gab es das erste Lebenszeichen als in einem Fireworks 4.01-Update auch einige HTML-Templates aufgefrischt wurden.Mehr Hinweise geben Hersteller wie Macromedia. Adobe bringt noch nicht mal so ein Dokument fertig. Zumindest nichts was sich unter dem Stichwort Netscape 6 auffinden liesse.
Der
LAYER-Tag existiert nur für Navigator 4 und stellt eine Art Container dar. Der HTML-Code zwischen den beiden LAYER-Tags wird wie eine Art Folie in dem Browserfenster angezeigt. Diese Folie kann, und das macht das Element so attraktiv, dabei pixelgenau positioniert werden, und dynamisch ein- und ausgeblendet werden. Diese Funktionalität wird nun mittels CSS erreicht. Dazu wird der Inhalt in einen DIV-Container gesteckt, und die entsprechenden CSS-Attribute gesetzt.Alter Code:
<LAYER id="myLayer" position=absolute bgcolor=orange top=100 left=100 visibility=show z-index=1 width=100 height=100 onMouseOver="someAction">Beispielinhalt</LAYER>Neuer Code:
<DIV id="myLayer" style="position:absolute bgcolor:orange top:100 left:100 visibility:show z-index:1 width:100px height:100px" onMouseOver="someAction">Beispielinhalt</DIV>Es fallen noch mehr Änderungen an: das
ILAYER-Element sollte durch IFRAME ersetzt werden, das SRC-Attribut für das DIV-Element zum Einbinden externer Dokumente fällt weg, kann z.B. ebenfalls. durch IFRAME ersetzt werden.Vereinheitlicht wurde der Zugriff auf einzelne DOM-Elemente, sei es HTML- oder CSS-Elemente.
document.layers, document.tags, document.id und Konsorten werden aller durch getElementByID ersetzt: document.getElementByID("meinDiv").style.color = "#ff0000";