Es war eine merkwürdige Weihnachtswoche. Ich kann da noch nicht so richtig den Finger drauf legen, aber ich ahne, dass es damit zu tun hat, dass ich als Single, kinderlos und ohne in Deutschland ansässiger Verwandtschaft zwischen der Weihnachtszeit und dem Neujahrstag in einer Parallelwelt lebe, die wenig Berührung mit dem Rest meiner Umgebung hat. Ich bin für knapp zehn Tage Tourist in einer Weihnachtswelt- und Silvesterwelt anderer Leute.
Things I did.
Die Metapher des „Touristen“ ist mir eigentlich erst jetzt aufgegangen, aber tatsächlich habe ich sie diesen Heiligabend konsequent verfolgt und habe einen Tagesausflug nach Keitum auf Sylt gemacht.
Ich war vor Jahren, zusammen mit Anke, zwei-dreimal in Keitum, an der östlichen, windabgewandten Küste von Sylt.
Es gibt bei mir einige emotionale Trigger, die lösen bei mir im Hirn was aus und verselbständigen sich in der Erinnerungen. Es hat auch viel mit der Suche einer Heimeligkeit, einer idealisierten Vorstellung von Wohlfühlen zu tun. Schnee ist ein solcher Trigger. Das kitschige Skandinavien. Oder im Falle von Keitum: Nordfriesland, Friesenwälle, Reetdachhäuser, die nordfriesischen Städtenamen an den Bahnhofsschildern, Meer, Wind.
Keitum ist ein exzellentes Beispiel dafür, wie es bei mir etliche Knöpfe drückt und ich in der Lage zur selektiven Wahrnehmung bin. Ich kann recht gut ausblenden, das Keitum einer ober-posche Stadt ist, die auch Konkurrenz mit Münchner und Hamburger Edelviertel machen kann. An der Hauptstraße reihen sich Boutiquen der Preisklasse Bogner und Ralph Lauren aneinander. An den Straßen parken durchweg Autos oberhalb der 100.000-Euro-Klasse.
Ich blende es aus, denn ich habe nur Augen für die Friesenhäuser. Ich stelle mir das 18te Jahrhundert vor und Walfangkapitäne, die ihren Lebensabend in diesen alten Reetdachhäusern verbringen. Vor den Häusern einen Vorgarten mit alten, knorrigen Bäumen, ehe mit einem sanften Schwung die Rasenfläche gen Straße zum Friesenwall hoch steigt und ihn oben abdeckt. Große Findlinge, irgendwo gefunden und mühselig hierher transportiert.
Zu Heiligabend wollte ich mich triggern lassen.
Die Reisekosten sind dank des Schleswig-Holstein-Tagesticket der Bahn mit 30,– Euro sehr überschaubar.
Die reine Bahn-Reisezeit zwischen Altona und Sylt liegt bei knapp drei Stunden. Ich wohne aber im Norden Hamburgs, Hamburg ist groß und so kommen noch einmal 70 Minuten Reisezeit bis ich überhaupt am Bahnhof Altona bin (plus 20 Minuten Puffer um das Ticket zu kaufen). Also Abmarsch von zuhause kurz nach 7 Uhr. 20 Minuten zu Fuß bis Langenhorn Markt, 25 Minuten U1 bis Jungfernstieg, zehn Minuten S3 bis Altona plus Umsteigezeiten an den Bahnhöfen.
Das Wetter war grau in grau, ehe es nördlich von Husum anfing aufzureißen. Ab Niebüll starre ich aus dem Zugfenster hinaus und versuche den letzten Damm vor der Nordsee zu erkennen. Dann fährt der Zug durch und von links und rechts kommt die Nordsee dem Bahndamm immer näher. Auf halber Strecke über den Hindenburgdamm scheint die Sonne durch ein Wolkenloch durch und hüllt einen kleinen Fleck in der Nordsee in gleißendes Licht, während der Rest der See mehr oder weniger übergangslos in den grauen Horizont über geht.
In Keitum bin ich zum ersten Mal die Ostküste entlang gelaufen. Abgesehen von den vielen Spaziergängern, ein ruhiger, aber auch sehr schmaler Strich an Heide- und Dünenlandschaft zum Land und Salzwiese zur See hin. Die Schilder sind vergilbt und kaum lesbar. Im Vergleich zu Sankt Peter-Ording fällt ganz Sylt durch ein sehr viel größeres Desinteresse an der Pflege seiner Naturlandschaft auf.
In Braderup bog ich dann landeinwärts ab, vorbei an fassungslos mondäne Interpretationen von Friesenhäuser. Der Himmel hat längst wieder dicht gemacht. Auf dem Weg zur Westküste, an landwirtschaftlichen Wegen entlang, setzte der Nieselregen ein und das Grau des Himmels schien sich schon auf die Dämmerung vorzubereiten.
Wenningstedt an der Westküste hörst du zuerst, dank der Umgehungsstraße, die du zehn Minuten später an einer Fußgängerbrücke überquerst. Der Weg durch Wenningstedt Richtung Meer, läuft entlang einer nicht enden wollende Kette von Ferienhäusern und Appartements, ohne jedwede Kohärenz, sondern einfach nur hingebaut. Jedes Gebäude zu weit auseinander um eine Gemeinschaft zu bilden, aber doch so dicht beieinander, dass du im Garten nicht anders kannst, als in Wohnzimmer anderer Leute reinzuschauen. Durch die letzte große Düne durch, dann am Strand angekommen.
Es herrschte eine stärkere Brise und Brandung als zuletzt in Sankt Peter-Ording. Allerdings war ich inzwischen schon dezent durchgefroren. Der Sand war fies und nicht gut zum Spazierengehen geeignet und Migräne setzte bei mir ein. Aus dem Nieselregen wurde normaler Regen.
Aus der Ferne ist Westerland mit seinen monströsen Bettenburgen zu erkennen. Eine halbe Stunde später, gegen halb Vier, erreichte ich die Strandpromenade von Sylt. Der „Weihnachtsmarkt“ lag in den letzten Zügen. Vier Stände hatten noch offen: ein Bratwurststand und drei gut besuchte Glühwein-Stände.
Entlang der poschen Haupteinkaufsstraße, der Friedrichstraße, hatten noch einige Cafés offen, die aber hoffnungslos überlaufen waren. Ich ging direkt zum Bahnhof und nahm einen Zug früher als ich dachte, 16h22 ab Westerland. Minuten vor uns, fuhr ein komplett leerer Autozug Richtung Festland.
Im Zug versuchte ich die Migräne wegzupennen, als kurz vor Husum die Durchsage vom Zugführer kam, dass der Zug bereits in Husum enden würde, da die Strecke zwischen Husum und Heide aufgrund eines Verkehrsunfalls in Lunden gesperrt sei.
Nun besitzt Schleswig-Holstein alles andere als ein dichtes Streckennetz. Aber wenn alles fährt, ist die Taktung in Schleswig-Holstein (aus Hamburger Perspektive) super. Am Ende des Tages war ich aber überrascht wie geschmeidig ich trotz fünfmaligen Umsteigens nach Hause gekommen bin und wie wenig Zeit ich länger gebraucht habe (von „Haustür“ zu „Haustür“ 4:40 statt 4:20). Da ich im Norden Hamburgs wohne, bin ich einfach auch über den Norden reinzufahren, statt den Bogen über die Hamburger Innenstadt zu machen.
In Husum fuhr fünf Minuten später eine Regionalbahn nach Kiel. Zwei Stationen weiter hieß es in Schleswig eine halbe Stunde auf den Regionalexpress aus Flensburg zum Hamburger Hauptbahnhof zu warten. Ich bin schon in Neumünster aus dem Regionalexpress gestiegen, um zehn Minuten später mit der Privatbahn AKN gen Hamburg zu fahren. Nach Umsteigen in Ulzburg Süd in eine andere Linie der AKN, die auf der gegenüberliegenden Seite des Bahnsteigs wartete, erreichte ich in Norderstedt Mitte das Hamburger U-Bahn-Netz, wo es auf der anderen Bahnsteigseite eine Minute später los ging.
Die 1-2 sonnigen und frostfreien Tage genutzt, um weiter gehen den Bambus vorzugehen. Ab jetzt wird es kompliziert, weil es in die Liguster-Hecke reingeht, wo der Bambus sich ebenfalls ausgebreitet hat. Aber aktuell habe ich wieder mehr Bock auf Garten.
Es sind derzeit teilweise anstrengende Tage und ich bin froh für jede Stunde Sonne.
Things I worked on.
Das große Kundenprojekt „t5“ ruhte. Stattdessen habe ich weiter bei den kleinen Kunden- und Bekannten-Websites die Typekit-Fonts gegen selbstgehostete Schriften ausgetauscht. Anderthalb Projekte sind jetzt noch umzustellen.
Kollateralfolge aus dieser Typekit-Geschichte: ich habe mich in das Thema „font-weight“ eingelesen. Es gibt keine festgeschriebenen Zuordnungen zwischen Schriftschnitt („Light“, „Bold“, „UltraBlack“ etc…) und font-weight-Wert („100“, „700“, „900“).
Es gibt eine Art „Best Practice“, wie er im W3C niedergeschrieben wurde. Aber tatsächlich ist es eher eine Unterscheidung, die individuell für die einzelnen Schriften gefällt werden muss. So gibt es beispielsweise Fälle in denen die „Book“ identisch mit der „Regular“, also „400“, ist und andere Fälle in denen sie dezent leichter ist: „300“ oder, auch das war mir neu, die krumme Zahl „350“.
Things I read.
Nichts großartiges gelesen. Die doppelt so dicke Jahresend-Ausgabe des „Economists“ fordert ihren zeitlichen Tribut.
- WebDev: „iPhone 11, iPadOS and iOS 13 for PWAs and web development“, Maximiliano Firtman, Medium, 20.9.2019 – Frontend-Entwicklungs-relevante Änderungen in iOS 13. Überraschung: Safari für iPadOS 13 führt zwei unterschiedliche „Content-Modi“ ein, die teilweise recht gravierende Unterschiede im Umgang mit Hover(!), der Skalierung im Viewport und dem User-Agent besitzen.
- WebDev: „StateOfJS 2019“ – Auswertung einer Umfrage zum Stand der JavaScript-Entwickler-Landschaft. Leider nur quantitative Aussagen, aber keine Analysen oder Bewertungen.
„Brave“ hat inzwischen fast an „Microsoft Edge“ (3,8%) aufschließen können.
Weiterhin gilt für React: „Die Flut hebt alle Boote“, wie z.B. die Test-Frameworks Jest und Storybook.
Vue hat viel Momentum verloren. Angular und Ember scheinen jenseits des Zenits zu sein. - Feature: „Why the ‘Queen of Shitty Robots’ Renounced Her Crown“, Lauren Goode, WIRED 12.10.2019 – Portrait von Simone Giertz, die versucht, sich neu zu erfinden.
- Feature: „Jeff Bezos’s Master Plan“, Franklin Foer, The Atlantic, November 2019 – Der Versuch Jeff Bezos Visionen zu erklären. Abgesehen vom ersten Teil, in denen es um die Raumfahrt-Affinität von Bezos geht, gibt es rund um Amazon, Amazon Prime, AWS und der Washington Post, viele altbekannte Versatzstücke rund um Bezos, wie z.B. ein Intellekt, der mitunter die Empathie zu verdrängen scheint.
- Politik: „Xinjiang security crackdown sparks Han Chinese exodus“, Yuan Yang, Financial Times/$, 22.12.2019 – Der Überwachungsstaat zur Verfolgung von Moslems im Westen Chinas und die Repressalien gegen diese Uiguren zeitigen einen bislang kaum beachteten Nebeneffekt: die Han-Chinesen, teilweise durch Subventionen zur Übersiedlung nach Yinjiang gebracht, fliehen in den Osten zurück, weil sie keinen Bock haben, an jeder Supermarktkasse ihre Gesicht für eine biometrische Kontrolle hinzuhalten.
Laut inoffiziellen Schätzungen hat sich im Laufe der letzten zwei Jahre hat sich die Bevölkerung in der zweitgrößten Stadt Korla auf 250.000 Einwohner halbiert(!) - Business: „Fintech: the rise of the Asian ‘super app’”, Mercedes Ruehl + James Kynge, Financial Times/$, 12.12.2019 – Apps versuchen weiter zu wachsen, in dem sie immer weitere Dienstleistungen anbieten.
Der Essens-Bringdienst GrabFood bietet in Indonesien mit GrabPay Payment- und Buchhaltungs-Dienstleistungen, mit Ovo Kredite und mit ZhongAn Versicherungen für Kleinunternehmen an. Asien sei bei Mobile Services dem Rest der Welt zwölf Jahre voraus. – auch wenn noch keines dieser Unternehmen derzeit schwarze Zahlen schreibt. - Business: „Why the global telecoms dream turned sour“, Nic Fildes, Financial Times/$, 30.12.2019 – Vor 20 Jahren wähnten sich globale Telekommunikationskonzerne noch als kommende Herrscher der Welt. Inzwischen sind sie geschrumpft und zu austauschbaren Infrastruktur-Dienstleister verkommen, weil sie es nie geschafft haben, ihre Unternehmenskultur an den Konsumenten anzupassen.
Things I played.
Mit den traditionellen Weihnachts-Sonderangebote habe ich einige Spiele erworben.

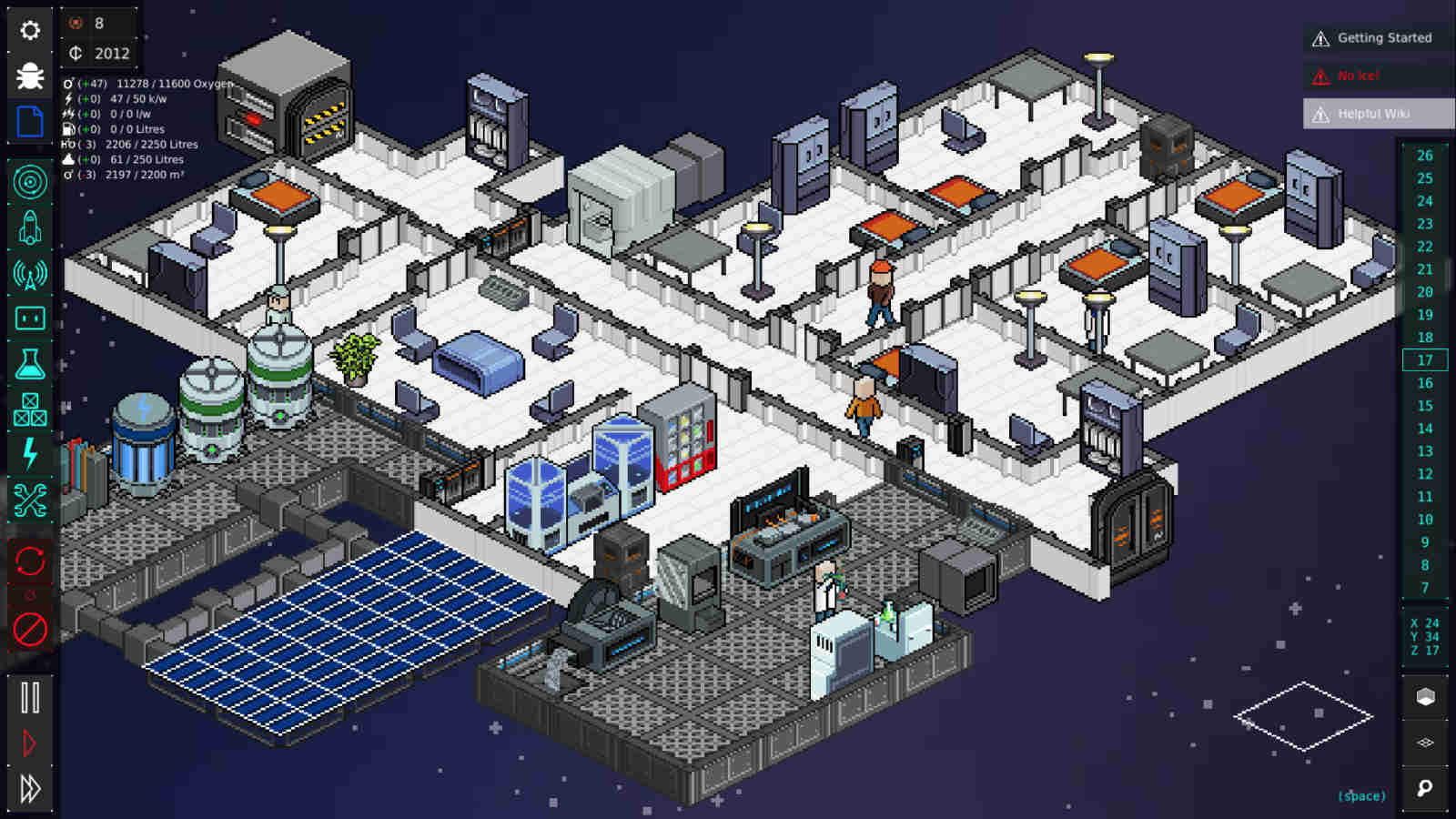
„Meeple Station“ ist „Dwarf Fortress meets RimWorld“ – der Aufbau einer Raumstation durch Spielfiguren, die ein gewisses Eigenleben führen. Dieses „Early Access“-Spiel hat sehr viel Charme, ist aber bezüglich der implementierten Spielmechanismen noch höllisch unausgewogen. Alles was du zu Beginn, beim initialen Aufbau der Station, vergisst, kannst du IMHO später nicht mehr kompensieren. Das Spiel kippt m.E. viel zu schnell in eine unrettbar negative Entwicklung, weil etliche Dinge bzgl. Ressourcen und Entwicklungsbaum viel zu weit weg sind. Nach dem das Spiel schon zwei Jahre in der Entwicklung ist, bin ich mir nicht sicher, ob die Entwickler dass noch hingebogen bekommen.
„7 Days to Die“ – Mac-User haben nur eine sehr eingeschränkte Auswahl an 3D-lastigen Open World-Spielen. „7 Days to Die”, mit seiner sehr kruden Grafik, ist eine der wenige Optionen und „Die Prototypen” haben mich mit einem ihrer Videos damit angefixt. Allerdings bin ich noch nicht wirklich dazu gekommen, es zu spielen. Ich war nun 10 Minuten auf meinem Desktop-Mac, dem alten Staubsauger-Mac Pro, unterwegs und das Ergebnis war okay, aber nicht wachsweich animiert. Zudem hatte ich mit der Steuerung zu kämpfen. Ich will mal gucken, was mein neueres MacBook Pro daraus macht…
Things I listened to.
Bonnie Raitt. Inzwischen 70jährige Folk-, Blues- und Country-Sängerin bzw. exzellente Gitarristin. Raitt ist so ein Name, der im Laufe der letzten Jahrzehnte in den einschlägigen Musiksendungen immer wieder mal gespielt wurde, den ich aber nie wirklich bewusst wahrgenommen habe.
Ich weiß nicht mehr wie, aber auf YouTube bin ich auf ein Duett von Norah Jones und Bonnie Raitt, „Tennessee Waltz“ gestossen. Und mit dem ersten Gesangseinsatz von Raitt war ich hin und weg. Zumal sie auch eine sehr gepflegte Saite zupft. Beste Slide Guitar, die ich seit Ry Cooder gehört habe: Raitt im Duett mit John Lee Hooker. Hier Raitt mit einem kurzen Konzert bei der BBC.